Delivery Promise
Adding the Delivery Promise Block to your Shopify Checkout
Billing for Delivery Promise
Delivery Promise A/B Testing
Delivery Promise Frequently Asked Questions
Disabling the Shopify "Shipping Speed" in Checkout
Setting Up Delivery Promise
Setting Up the Wonderment Delivery Promise on Your Product Page
Getting Started
How to Edit or Update Your Tracking Page
Launching Wonderment with Klaviyo
Setting Up Two-Factor Authentication
Signing Up For The App
Step 1: Settings & Integrations
Step 2: Create a New Storefront Tracking Page 📦
Step 3: Launching Wonderment
Wonderment Overview & CX Training
Integrations
Attentive
Attentive - What data is available inside of Attentive events?
Capturing SMS consent on Wonderment Tracking Pages with Attentive SMS + Klaviyo
Integrating Wonderment with Attentive
Starting Templates for Attentive SMS
Corso
Fairing
Gorgias
Iterable
Judge.me
Junip
Klaviyo
Adding SMS to Wonderment-Driven Klaviyo Flows
Approving Klaviyo Email Notifications
Capturing Marketing consent on Wonderment Tracking Pages with Klaviyo Forms
Common Date Formatting In Klaviyo
Creating A Split Shipment Email
Integrating Wonderment with Klaviyo
Klaviyo "Tracking Page Viewed" Event And Flow Template
Klaviyo Flow Performance Reporting
Klaviyo Transactional Revenue Reporting
Setting Up Fulfillment Delayed Alert in Wonderment
Starting Templates for Klaviyo SMS
Upgrading Your Klaviyo Integration
What data is available inside of Klaviyo events?
Wonderment Best Practice Flows
Loop Returns
Okendo
Postscript
Capturing SMS consent on Wonderment Tracking Pages with PostScript SMS + Klaviyo
Integrating Wonderment with Postscript
Starting Templates for PostScript SMS
Rebuy
Recart
Sendlane
Slack
Stamped.io
Webhooks
Yotpo
Zendesk
Listrak / Wonderment Integration Setup
Reporting
Add a Delivery Experience Survey to your Tracking Page
Creating A Delivery Feedback Survey
Scheduled Reporting
Shipping
What carriers does Wonderment support?
What shipping and delivery events does Wonderment support?
Why send your own shipping notifications?
Shopify
Disable Shopify's default shipping notification emails
How does Wonderment handle privacy requests for customer data?
How to exclude orders from the Shopify POS
Shopify Flow Setup with Wonderment
Shopify Fulfillment Events and Order Tags in Wonderment
✉️ Update the Shopify notification emails
Tracking Page
Storefront Tracking
Shopify Native
Storefront Extensions
Tracking Block
Troubleshooting
Using A Subdomain For Your Tracking Page
What files does Wonderment add to my Shopify store?
Wonderment Tracking Page Authentication and TrackingTokens
Wonderment Hosted Tracking Pages
Intro to Tracking Pages
Tracking Page Quick Launch Guide
- All Categories
- Delivery Promise
- Setting Up the Wonderment Delivery Promise on Your Product Page
Setting Up the Wonderment Delivery Promise on Your Product Page
 Updated
by Brian Whalley
Updated
by Brian Whalley
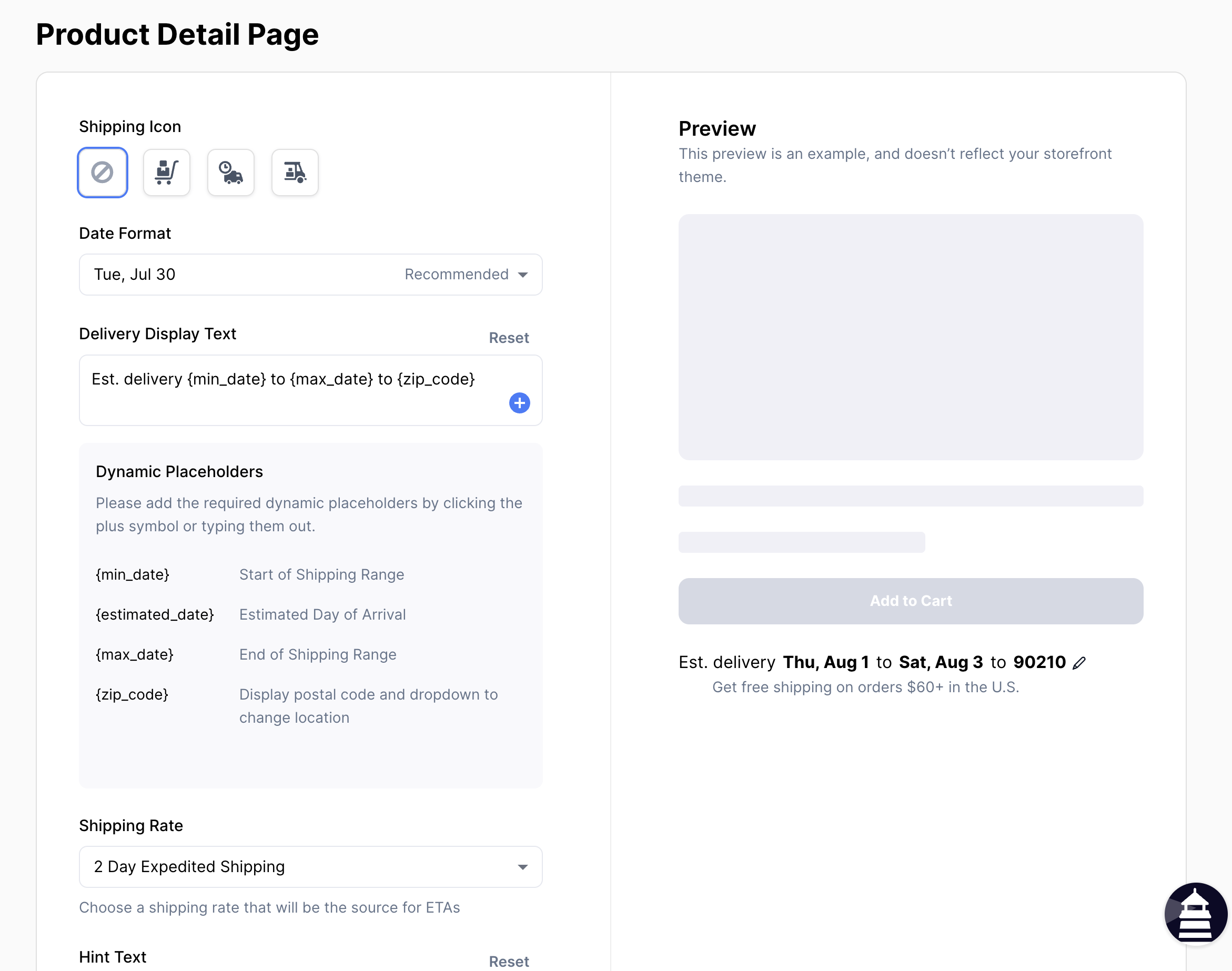
How to Set Up the Wonderment Delivery Promise on Your Product Page
Setting up the Wonderment Delivery Promise on your product page is a great way to let your customers know when they can expect their orders. Here's a simple guide to help you configure it step by step.

Step 1: Choose Your Icon
First, decide if you want an icon to appear next to the delivery time information. You can either keep it simple with no icon or choose from several options to suit your store's style.
Step 2: Pick the Date Format
Next, select how you'd like the delivery date to be presented. Whether you prefer showing the weekday along with the date or another format, pick the one that best fits your store's vibe.
Step 3: Customize the Text Label
You can personalize the text that describes the delivery date. Use the placeholders available to include the earliest likely delivery date, the latest likely date, and the delivery ZIP code to make the information clear and relevant for your customers.
Step 4: Add a Sub-text Field
Underneath the main delivery information, you have the option to add a sub-text. This is a great space for marketing messages or additional details you want your customers to know about their delivery.
Step 5: Select Shipping Service Level
Choose the default shipping service level for your store. Whether it's the fastest option, the cheapest, or another preference, this setting helps calculate the estimated time of arrival (ETA) for your products and carry customer expectations for speed to your checkout.
Preview and Save
As you configure these options, you'll see a live preview on the right side of the settings. Once you're satisfied with how everything looks, click "save changes."
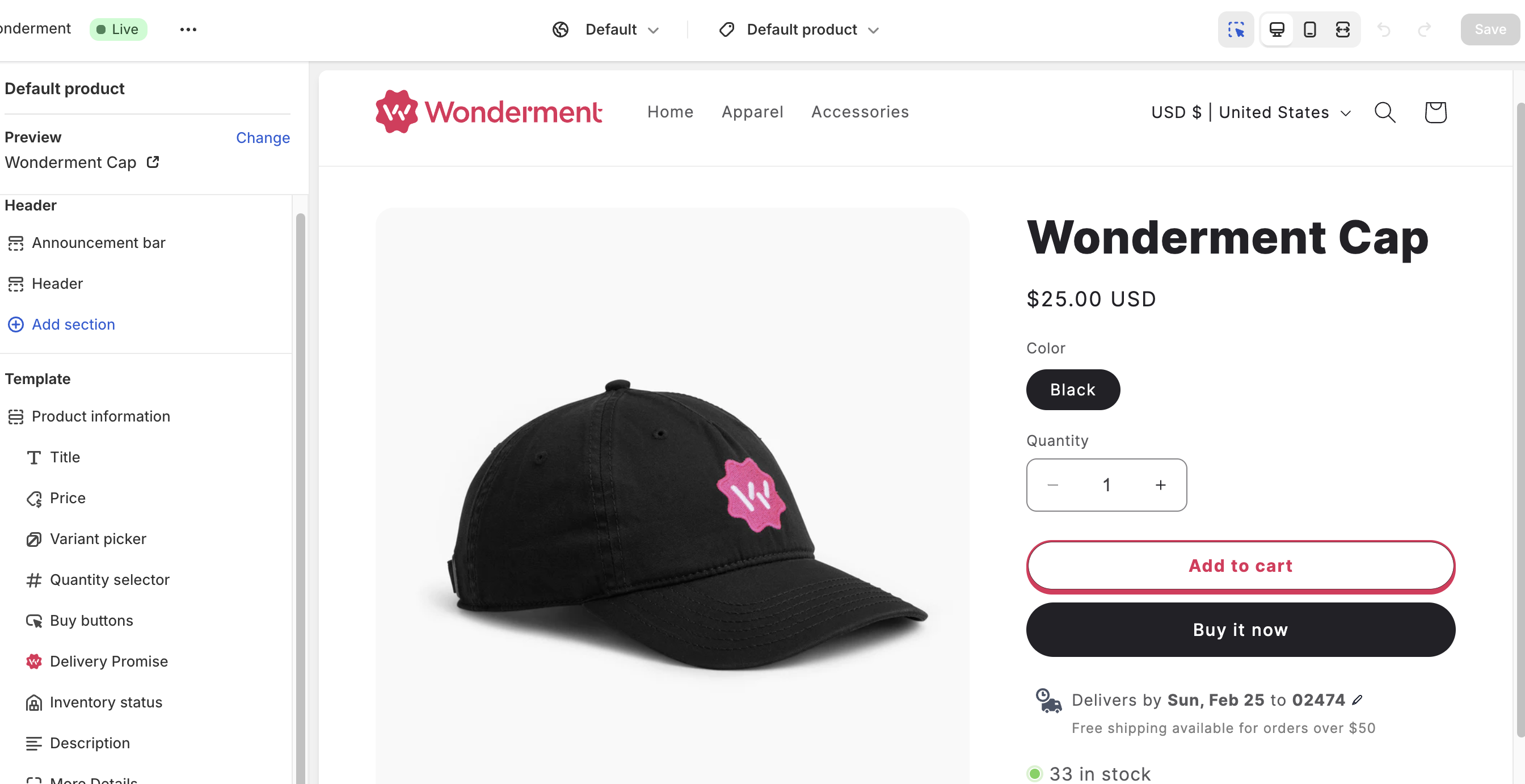
Adding the Block to Your Product Page
Now, head over to your Product page template in Shopify. Here, you can add the App Block you just configured. In the Shopify theme editor, you'll also have the option to adjust text sizing or add custom CSS to further customize the appearance of the block.

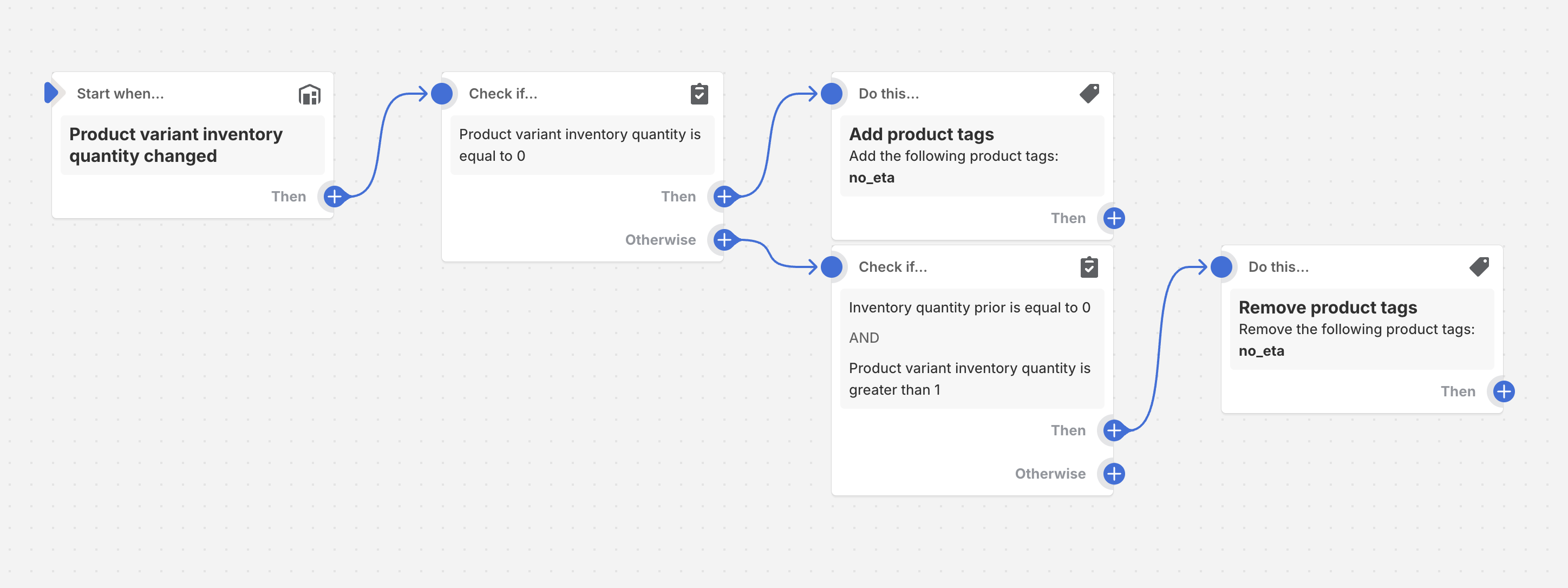
Excluding Products
If there are products you don't want to show an ETA for, like pre-sale or back-ordered items, simply add the Shopify tag "hide_eta" to those products. If you're on a Shopify plan with access to Shopify Flow, you can automate this tag being added or removed by including it in an existing inventory-based Flow, or creating a new Flow similar to this example.