Table of Contents
Setting up Wonderment's Webhooks
 Updated
by Brian Whalley
Updated
by Brian Whalley
Webhooks are a popular way to access event data as it happens. You can use Wonderment's webhooks to send tracking data to your other tools, such as Zapier, Slack or your Data Warehouse.
See our end-to-end example with Zapier here.
Setting Up Wonderment Webhooks
Create a Webhook
Webhooks can be registered in the Admin, by going to Integrations > Webhooks and clicking "Create a Webhook"
Give your webhook a name and enter the URL where Wonderment should send the data.
Select Events
Wonderment sends data for many types of shipping related events. You can learn more about them here. By default, all events will be sent to your URL, but you can also choose to limit sending to only specific events.
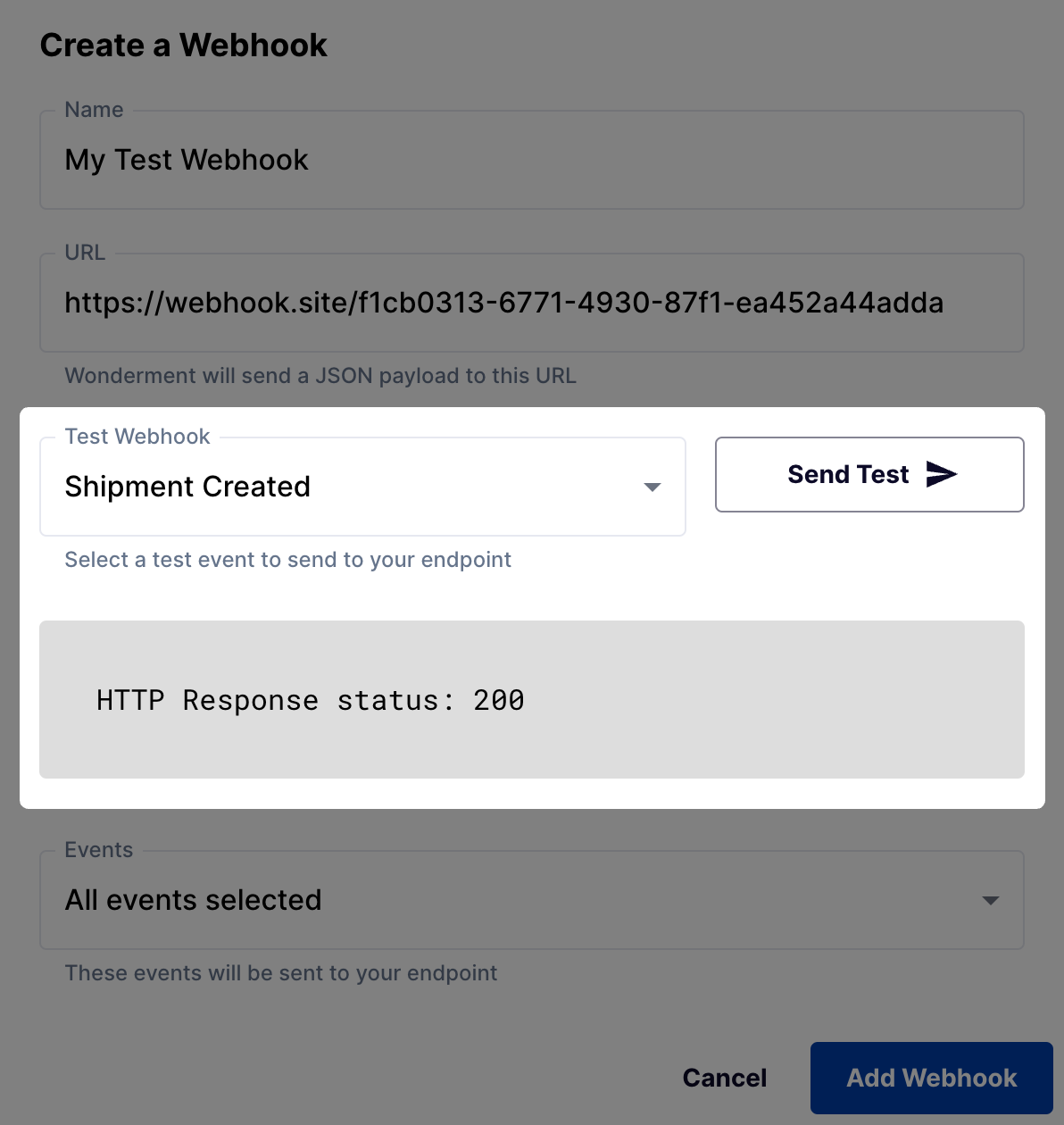
Test Your Webhook
Confirm you have the correct URL, and test your server response by using the "Send Test" button. This will send a test event to the webhook URL. The response status should be 200, other codes such as 404, 403, and others, indicate an error sending data to the webhook endpoint.

Wonderment expects the webhook destination to return an HTTP 200 status code to confirm receipt. If your destination returns a non-200 response, Wonderment will try to deliver the webhook again.
Webhooks can be reactivated in Wonderment Settings when your destination is operating again.
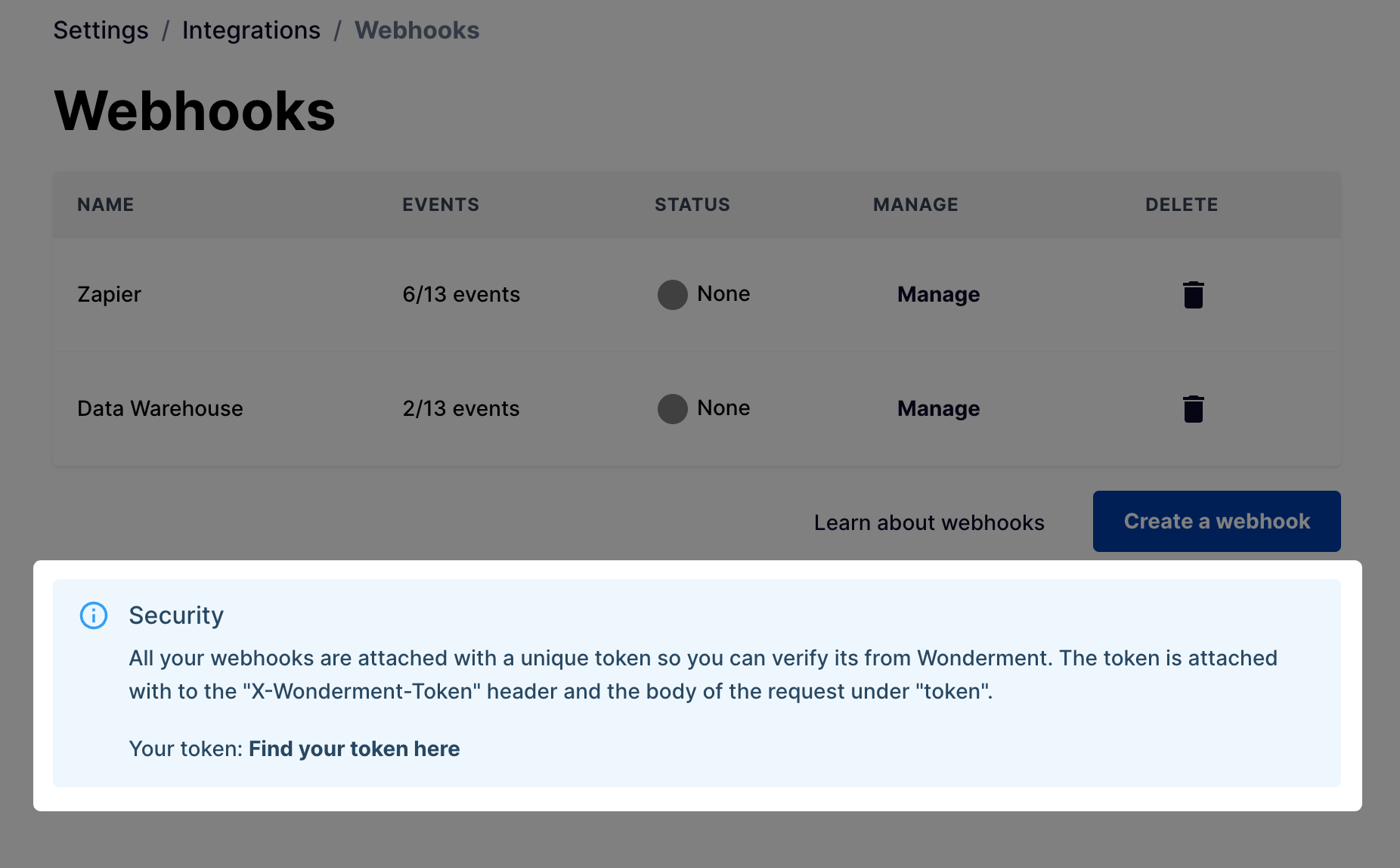
Security
Webhooks are delivered with a header of X-Wonderment-Token to validate that the source of the webhook is legitimate. The token is found on the main integration page.
...
X-Wonderment-Token: _YOUR TOKEN_
Content-Type: application/json
...
{
...
"token": "_YOUR TOKEN_"
...
}

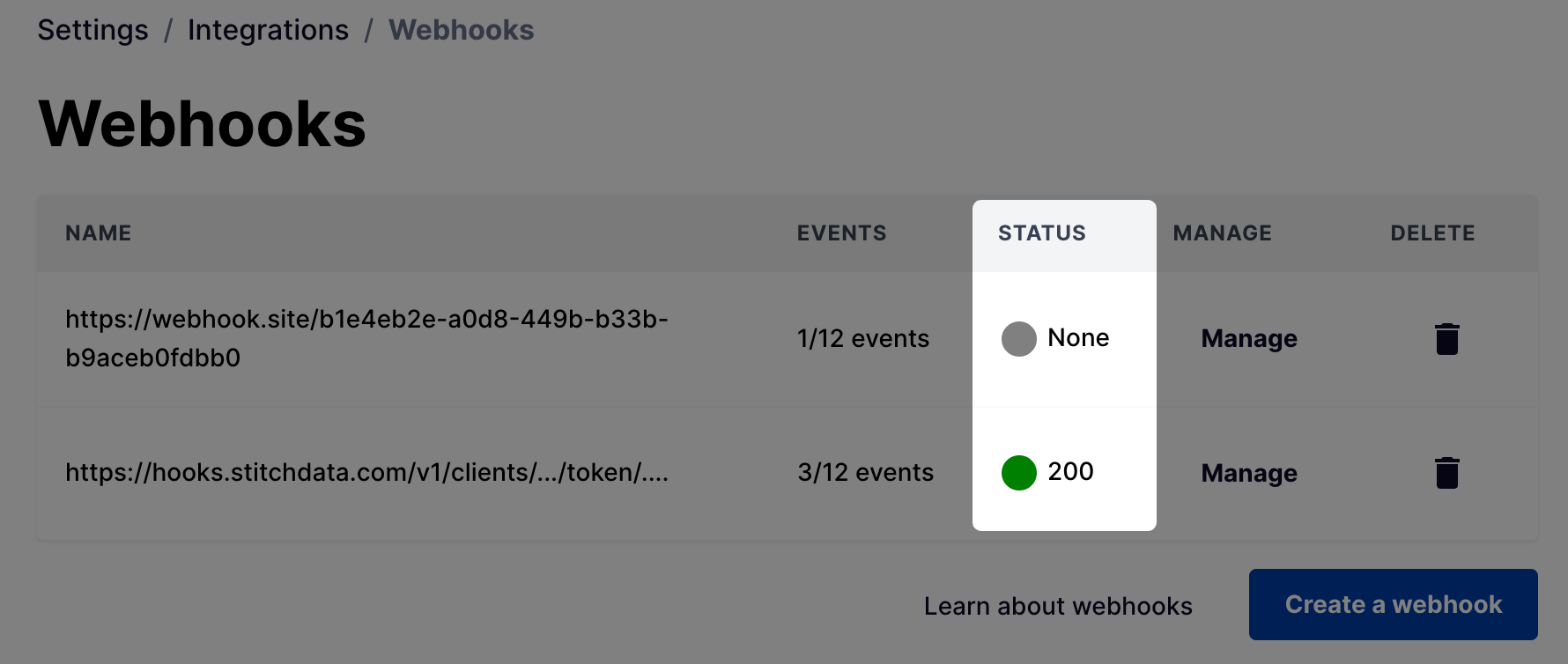
Monitor Your Webhooks
The list of webhooks on your account will also let you know the most recent HTTP response status for that webhook.

Webhook Payload
This is the data that is contained in a Wonderment webhook payload
Key | Example Value | Notes |
| CONFIRMED CARRIER_PICKED_UP IN_TRANSIT OUT_FOR_DELIVERY DELIVERED RETURNED SHIPMENT_STALLED ATTEMPTED_DELIVERY READY_FOR_PICKUP | *SHIPMENT_STALLED is not a status |
| Security token to validate the origin of the webhooks request, found in your admin dashboard | |
| ||
| ||
| ||
| Parcel Select | |
| Standard Shipping Free Shipping | The service level the customer saw at checkout |
| usps_parcel_select | |
| 2025-04-10T00:42:00.000Z | |
| CONFIRMED CARRIER_PICKED_UP IN_TRANSIT OUT_FOR_DELIVERY DELIVERED RETURNED ATTEMPTED_DELIVERY READY_FOR_PICKUP | |
| information_received package_departed out_for_delivery package_arrived delivered package_forwarded pickup_available package_accepted | An incomplete list of possible substatus values, passed through from the carrier. They may update these values at any time |
| A link to the app proxy landing page. Most merchants should use the | |
| The carrier provided tracking URL, also found in the Shopify Admin. | |
| ||
| ||
| #3468652 | The Shopify Order Name |
| The Shopify Admin Order ID | |
| 70.4 | Number |
| 6.87 | Number |
| 7.95 | Number |
| 77.27 | Number |
| USPS Amazon Logistics | |
| 04/11/2025 | |
| US | |
| 3 | |
| 2025-04-07T21:36:53.000Z | |
| 2025-04-06T15:30:37.000Z | |
| 73 | Only included when topic is SHIPMENT_STALLED |
| Only included when topic is SHIPMENT_STALLED | |
| [] | An array of line items, see below |
| {} | The address provided by Shopify associated with the fulfillment origin |
| {} | |
| ["repeat-purchaser"] | |
|
Line Item Data
lineItemID | Shopify order ID |
sku | product SKU |
quantity | how many items were purchased in this order |
price | list price of the item |
discount | dollar amount discount |
taxable | true or false |
currencyCode | currency code |
productID | product ID |
productName | name of the product |
productImage | primary image of the product |
productImageAltText | description of the product image |
variantID | product variant ID |
variantName | the name of the product variant |
variantImage | the URL of the variant product image |
variantImageAltText | |
weight | how much the item weighs |
weightUnit | such as grams, pounds, etc |