The Wonderment Shipments Object
 Updated
by Brian Whalley
Updated
by Brian Whalley
Wonderment makes the data about a specific order / package available to developers through our wonderment.shipments object. Developers can use this object to use data like the current package status or package contents to modify the standard tracking page experience, or create customized experiences using the data.
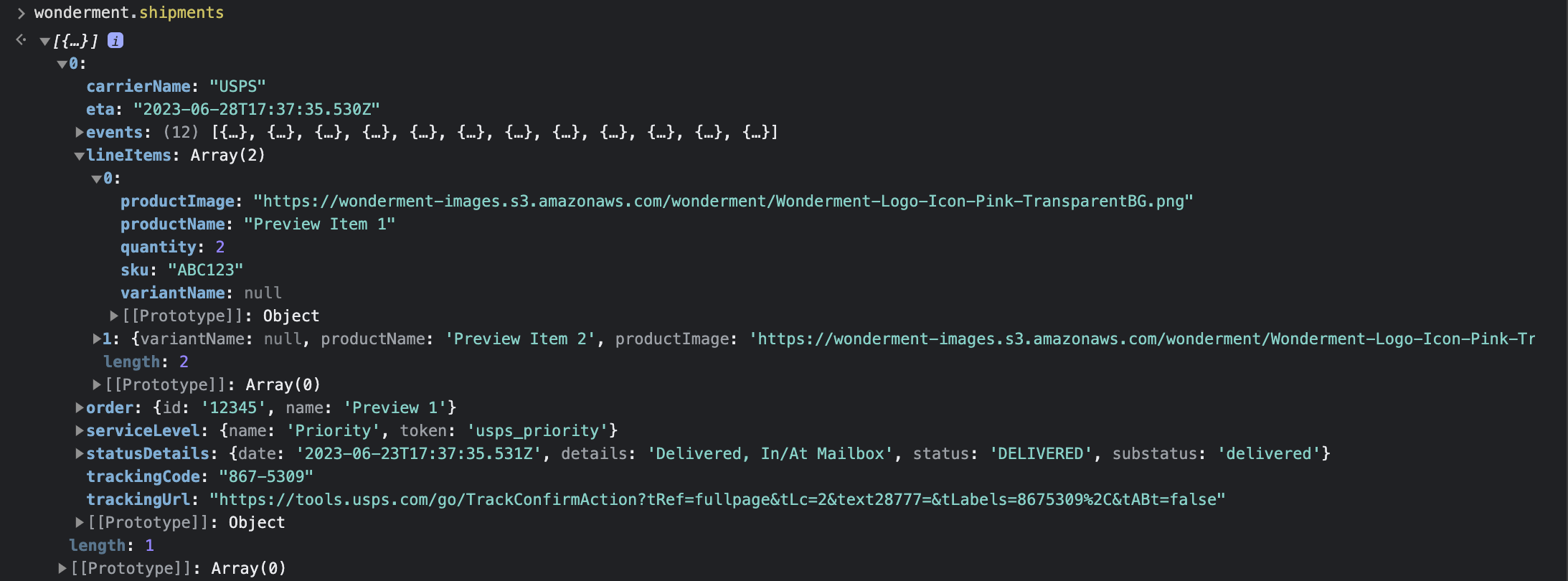
Below is the shipments object that is returned for the search "preview", as a reference for the possible variables to interact with. It is important to also note that Wonderment does not post any potential PII (personally identifiable information) to the frontend, so this data is safe to work with in the browser.

If you require data beyond what is available here, we recommend using the Wonderment API or other APIs to instead extract that information in your backend and then publish it to the front, or if possible run them in the browser after the Wonderment object is ready.
Included Fields
The included fields in Wonderment Shipments are, for each shipment in an order:
- Carrier Name
- Package ETA, as a UTC datetime
- Shipment events
- Line Items
- The associated order name and ID
- Carrier Service Level, if available
- Details of the most recent tracking event
- Tracking Code
- The carrier's tracking URL (from the
fulfillment.trackingurlparameter in Shopify)
Note that line items not associated with a fulfillment and non-fulfillable items (ie: shipping insurance, digital downloads) will not be returned in the object. The object reflects the current fulfillment and shipping status of a given order.
Javascript Events
wonderment:app_loaded - Fires when the Wonderment app has loaded, whether a shipment search has happened or not.
wonderment:shipments_loaded - Fires when a shipment search returns. The wonderment shipments object will be available after this fires.
Example: Changing The Multi-Column Image Block Based On Package Contents
Here's a quick example of changing the image shown on the tracking page's multi-column layout depending on a specific product being in the order's shipment. Note that it is important to wait until the Wonderment object is available, and the image has rendered before changing it out.
<script type="text/javascript">
function waitForElm(selector) {
return new Promise(resolve => {
if (document.querySelector(selector)) {
return resolve(document.querySelector(selector));
}
const observer = new MutationObserver(mutations => {
if (document.querySelector(selector)) {
resolve(document.querySelector(selector));
observer.disconnect();
}
});
observer.observe(document.body, {
childList: true,
subtree: true
});
});
}
document.addEventListener("wonderment:shipments_loaded", function (event) {
if(event?.detail?.shipments?.length >0) {
const productTest = JSON.stringify(event.detail.shipments[0].lineItems);
const target = document.querySelector(
".wndr--image-block-container img"
)
console.log('product Test', productTest, 'target node', target)
if (productTest?.includes("Test Product")) {
waitForElm(".wndr--image-block-container img").then(target => {
console.log('productTest === "Test Product"')
target.src = "test.gif";
})
}
}
});
</script>
In the basic three-column tracking page view, .wndr--image-block-container is a div wrapping the image tag for the image shown on the left-hand side. This example tests for the presence of a product named "Test Product", and if it exists, replaces that image with "test.gif". This code could be included in any standard HTML block in the page.
Example: Changing the Page Header on Shipment Search
Here's a quick example of changing the page header when the shipment search completes.
<script type="text/javascript">
function waitForElm(selector) {
return new Promise(resolve => {
if (document.querySelector(selector)) {
return resolve(document.querySelector(selector));
}
const observer = new MutationObserver(mutations => {
if (document.querySelector(selector)) {
resolve(document.querySelector(selector));
observer.disconnect();
}
});
observer.observe(document.body, {
childList: true,
subtree: true
});
});
}
document.addEventListener("wonderment:shipments_loaded", function (event) {
if(event?.detail?.shipments?.length >0) {
document.querySelector(".wndr-sx--heading").innerHTML = "Thanks for your order.";
}
});
</script>