Delivery Promise
Adding the Delivery Promise Block to your Shopify Checkout
Billing for Delivery Promise
Delivery Promise A/B Testing
Delivery Promise Frequently Asked Questions
Disabling the Shopify "Shipping Speed" in Checkout
Setting Up Delivery Promise
Setting Up the Wonderment Delivery Promise on Your Product Page
Getting Started
How to Edit or Update Your Tracking Page
Launching Wonderment with Klaviyo
Setting Up Two-Factor Authentication
Signing Up For The App
Step 1: Settings & Integrations
Step 2: Create a New Storefront Tracking Page 📦
Step 3: Launching Wonderment
Wonderment Overview & CX Training
Integrations
Attentive
Attentive - What data is available inside of Attentive events?
Capturing SMS consent on Wonderment Tracking Pages with Attentive SMS + Klaviyo
Integrating Wonderment with Attentive
Starting Templates for Attentive SMS
Corso
Fairing
Gorgias
Iterable
Judge.me
Junip
Klaviyo
Adding SMS to Wonderment-Driven Klaviyo Flows
Approving Klaviyo Email Notifications
Capturing Marketing consent on Wonderment Tracking Pages with Klaviyo Forms
Common Date Formatting In Klaviyo
Creating A Split Shipment Email
Integrating Wonderment with Klaviyo
Klaviyo "Tracking Page Viewed" Event And Flow Template
Klaviyo Flow Performance Reporting
Klaviyo Transactional Revenue Reporting
Setting Up Fulfillment Delayed Alert in Wonderment
Starting Templates for Klaviyo SMS
Upgrading Your Klaviyo Integration
What data is available inside of Klaviyo events?
Wonderment Best Practice Flows
Loop Returns
Okendo
Postscript
Capturing SMS consent on Wonderment Tracking Pages with PostScript SMS + Klaviyo
Integrating Wonderment with Postscript
Starting Templates for PostScript SMS
Rebuy
Recart
Sendlane
Slack
Stamped.io
Webhooks
Yotpo
Zendesk
Listrak / Wonderment Integration Setup
Reporting
Add a Delivery Experience Survey to your Tracking Page
Creating A Delivery Feedback Survey
Scheduled Reporting
Shipping
What carriers does Wonderment support?
What shipping and delivery events does Wonderment support?
Why send your own shipping notifications?
Shopify
Disable Shopify's default shipping notification emails
How does Wonderment handle privacy requests for customer data?
How to exclude orders from the Shopify POS
Shopify Flow Setup with Wonderment
Shopify Fulfillment Events and Order Tags in Wonderment
✉️ Update the Shopify notification emails
Tracking Page
Storefront Tracking
Shopify Native
Storefront Extensions
Tracking Block
Troubleshooting
Using A Subdomain For Your Tracking Page
What files does Wonderment add to my Shopify store?
Wonderment Tracking Page Authentication and TrackingTokens
Wonderment Hosted Tracking Pages
Intro to Tracking Pages
Tracking Page Quick Launch Guide
Table of Contents
- All Categories
- Getting Started
- Step 2: Create a New Storefront Tracking Page 📦
Step 2: Create a New Storefront Tracking Page 📦
 Updated
by Julie
Updated
by Julie
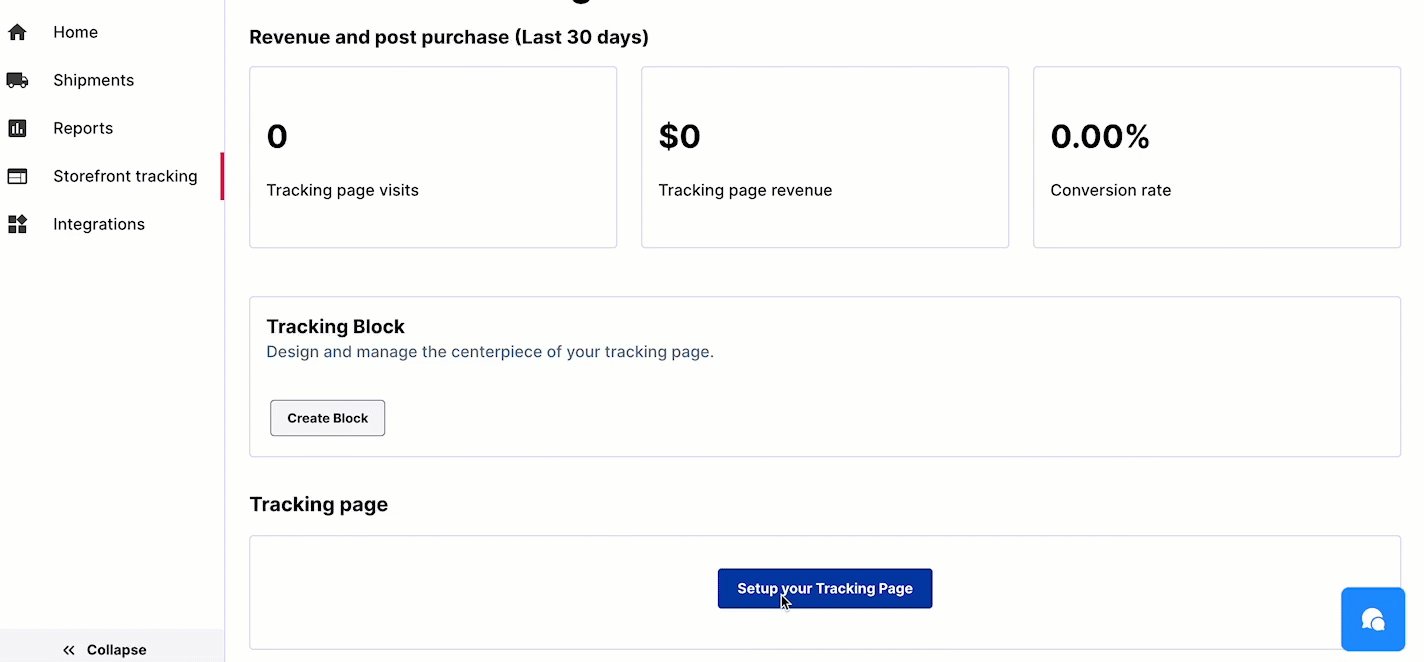
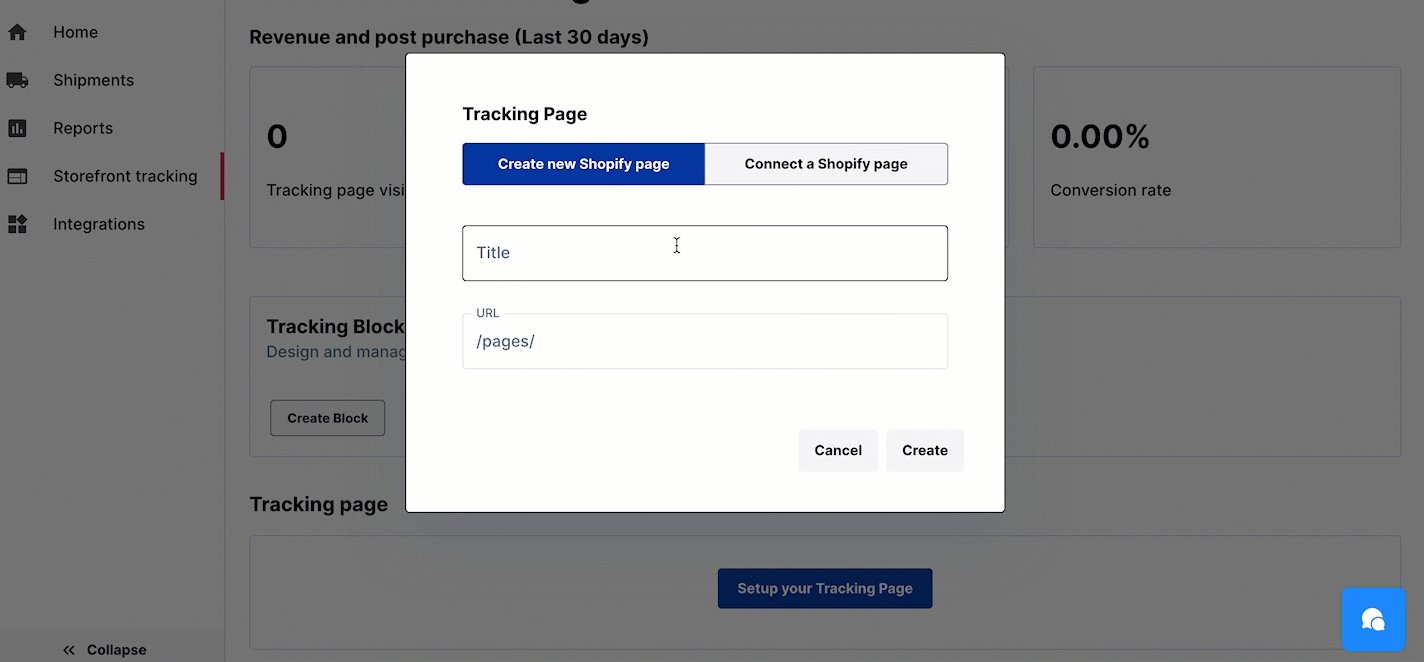
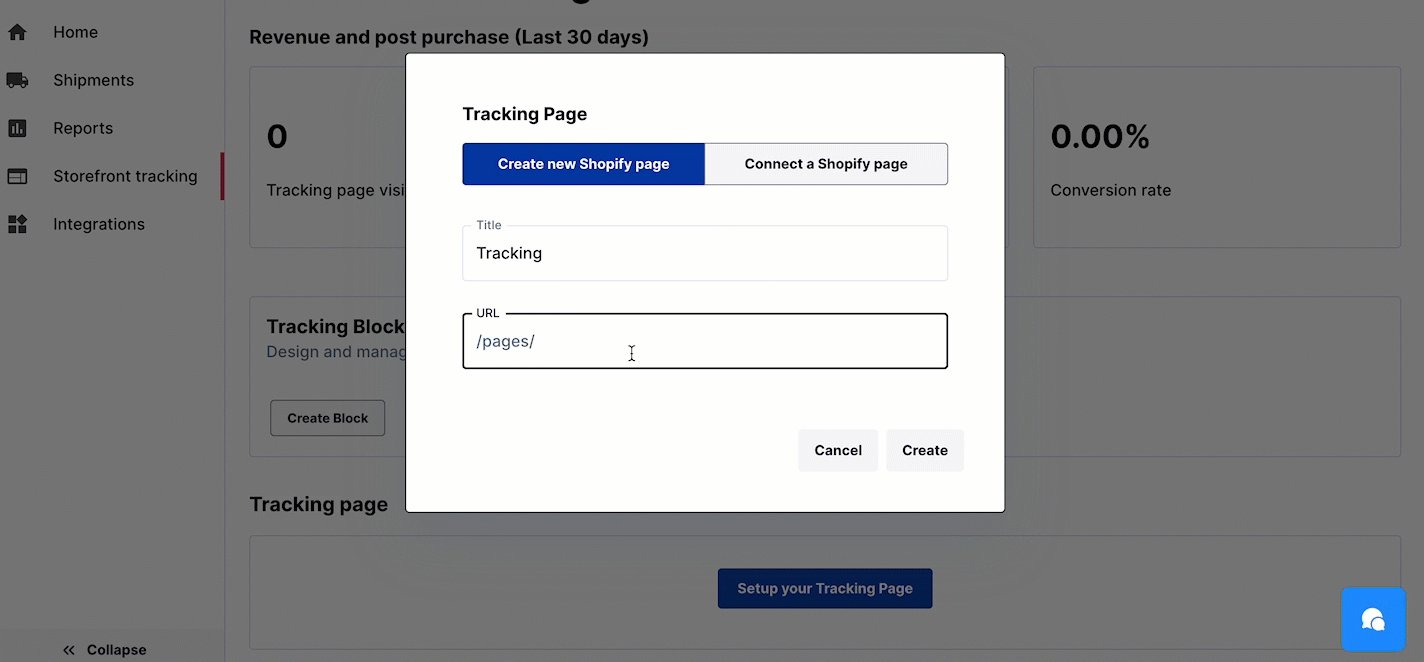
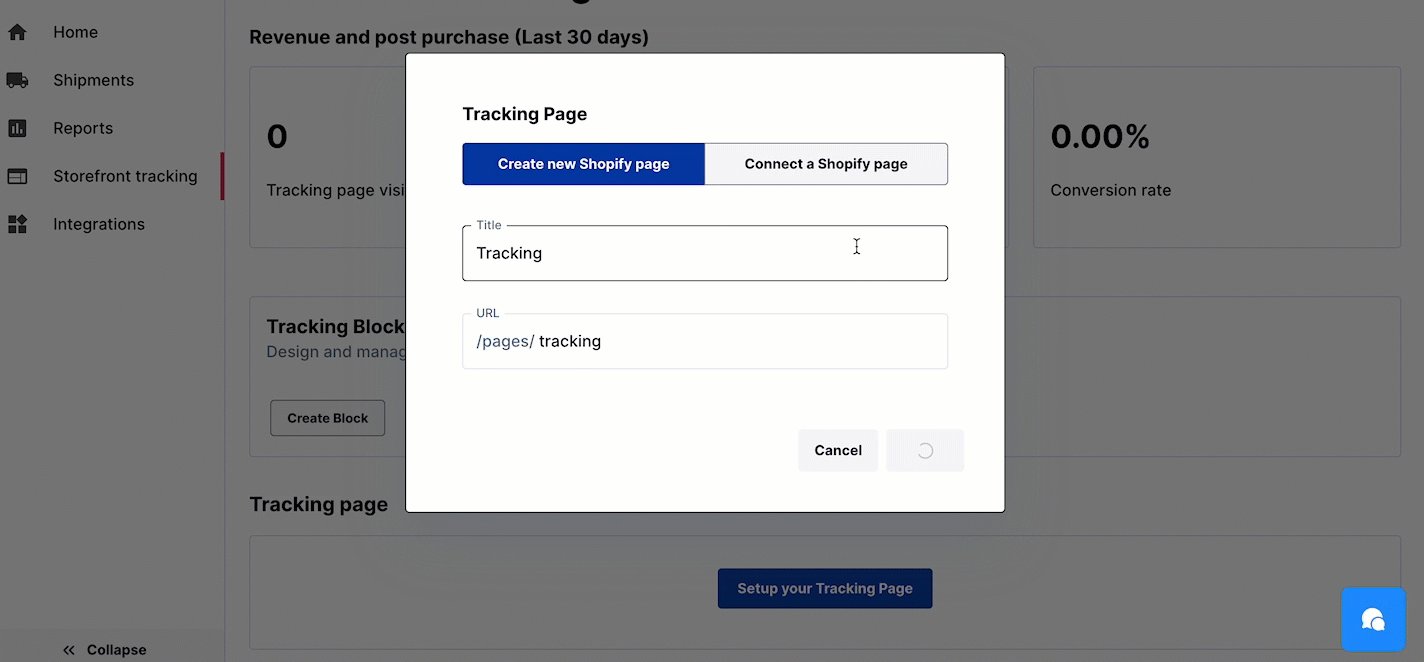
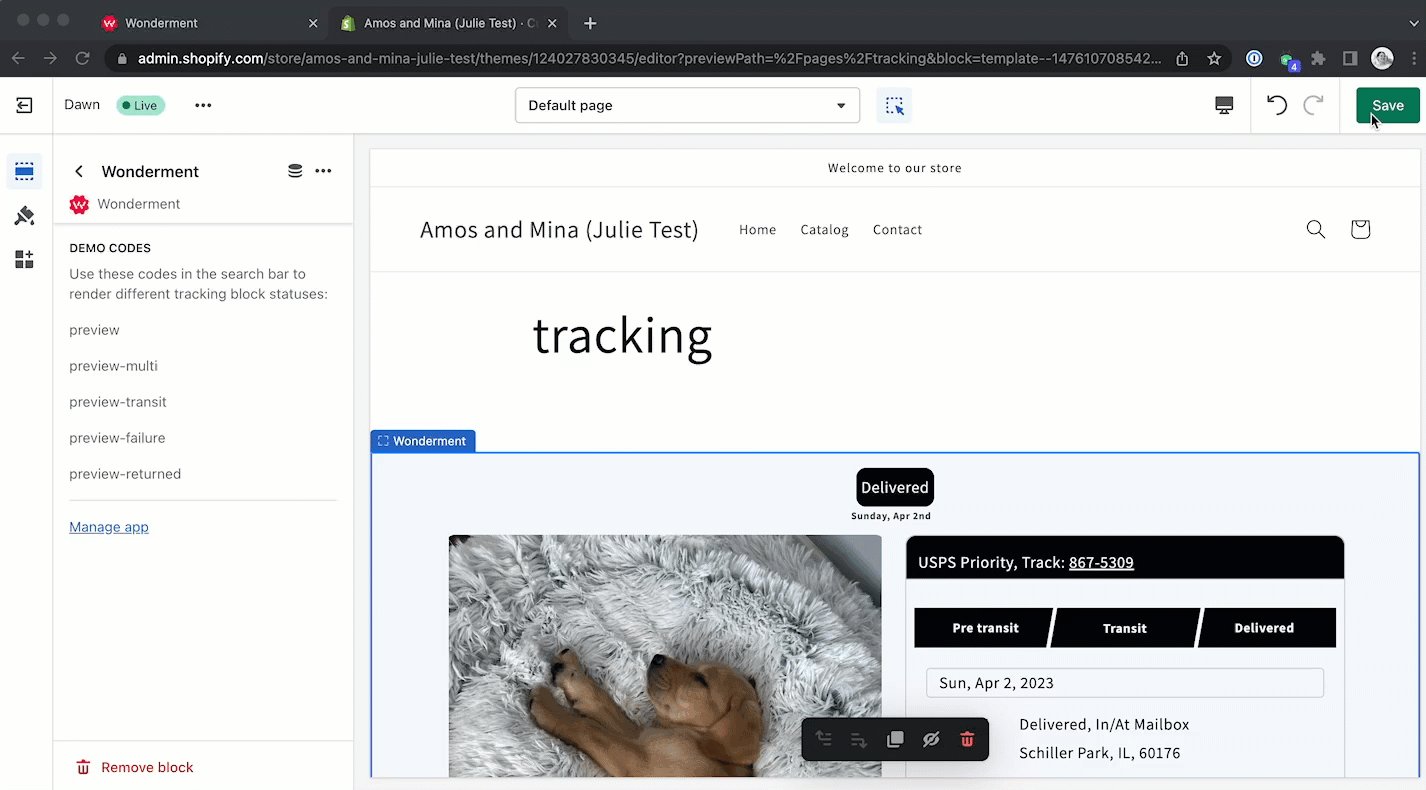
1.) Create Tracking Page in Shopify:

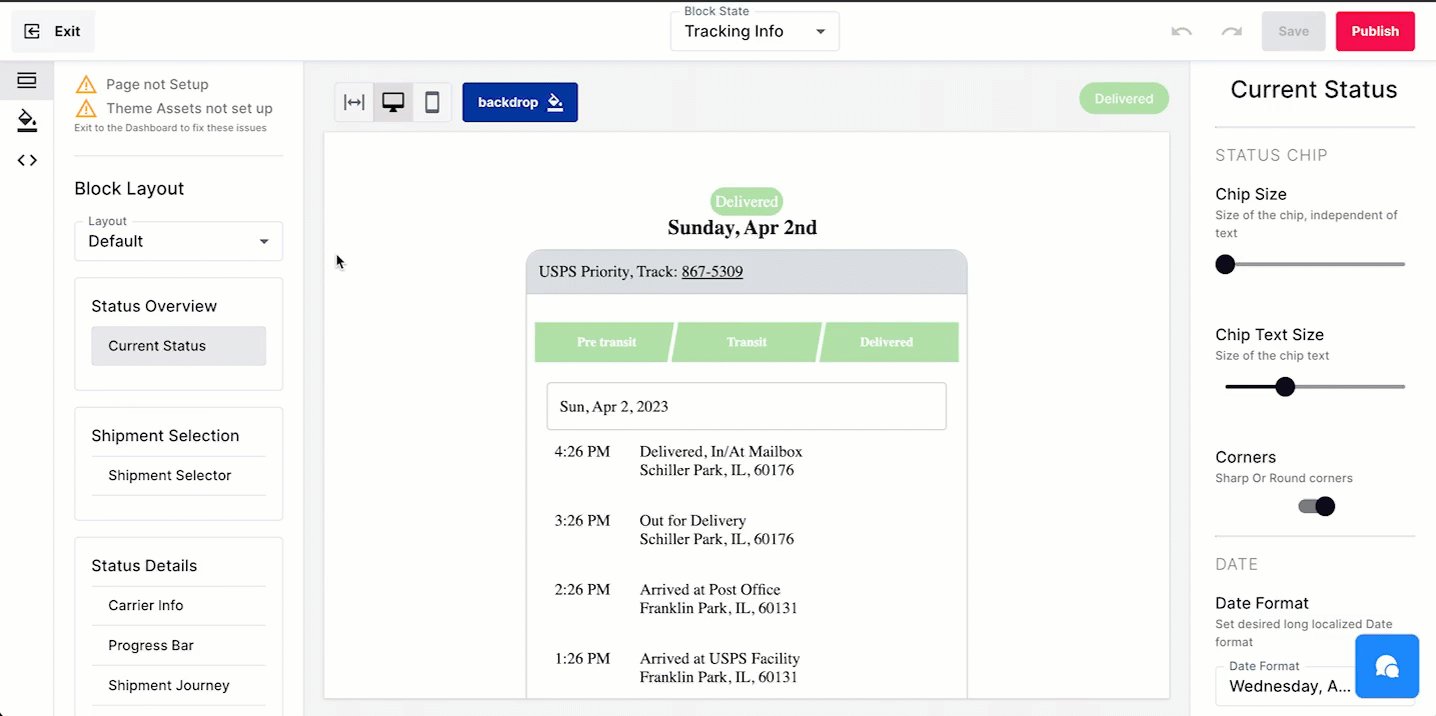
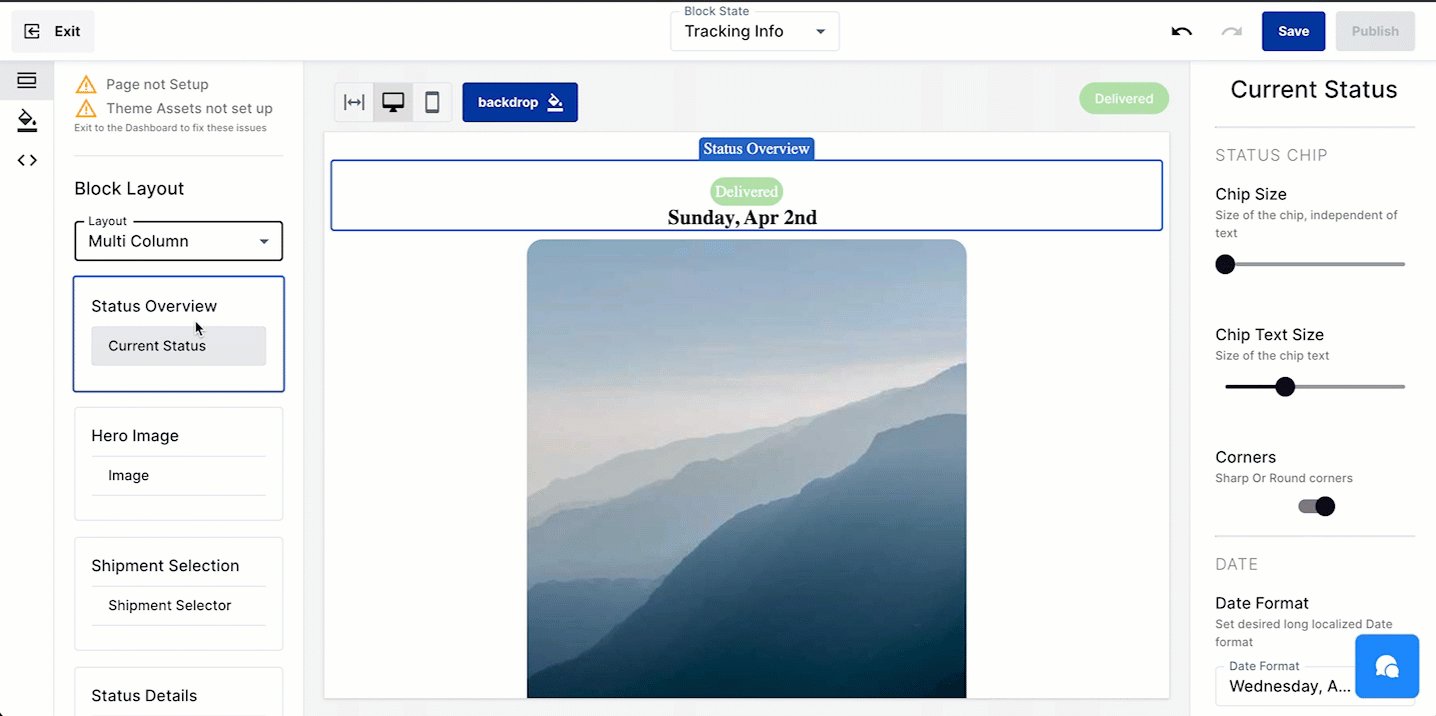
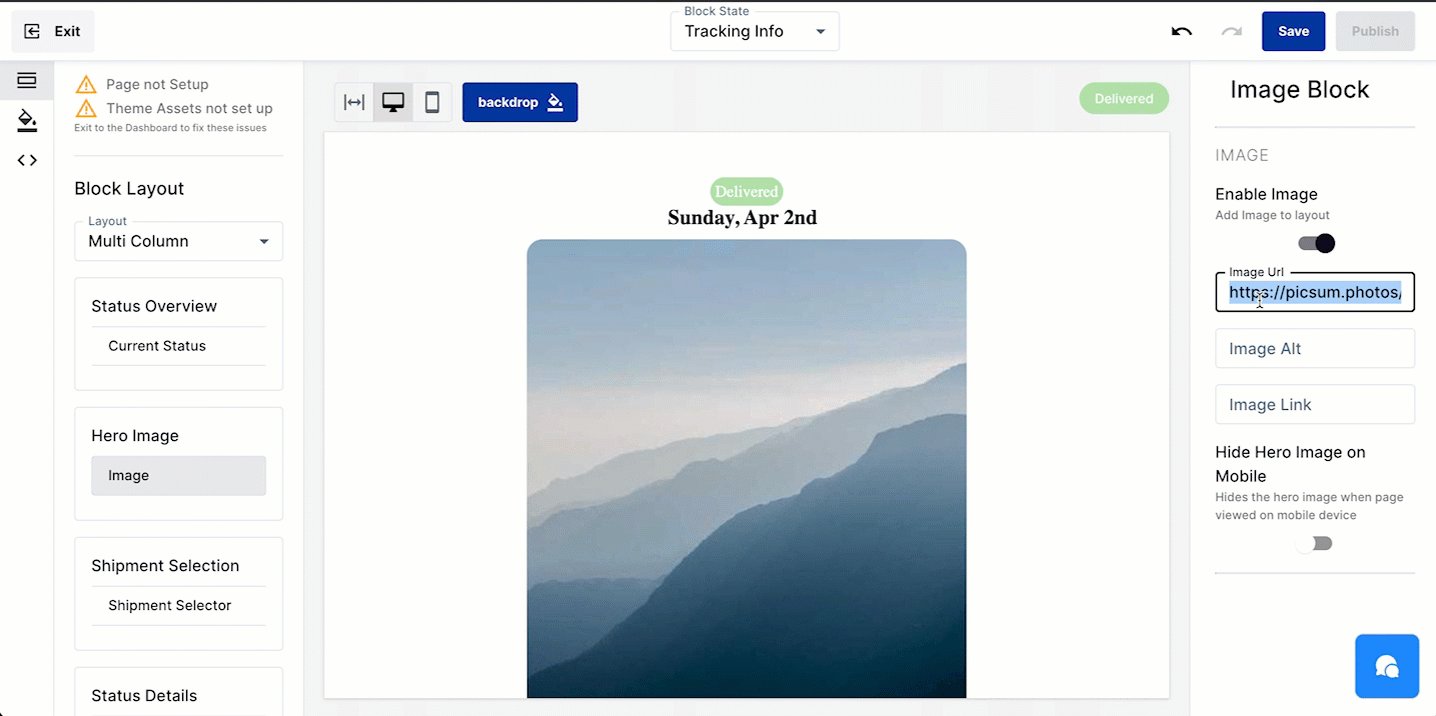
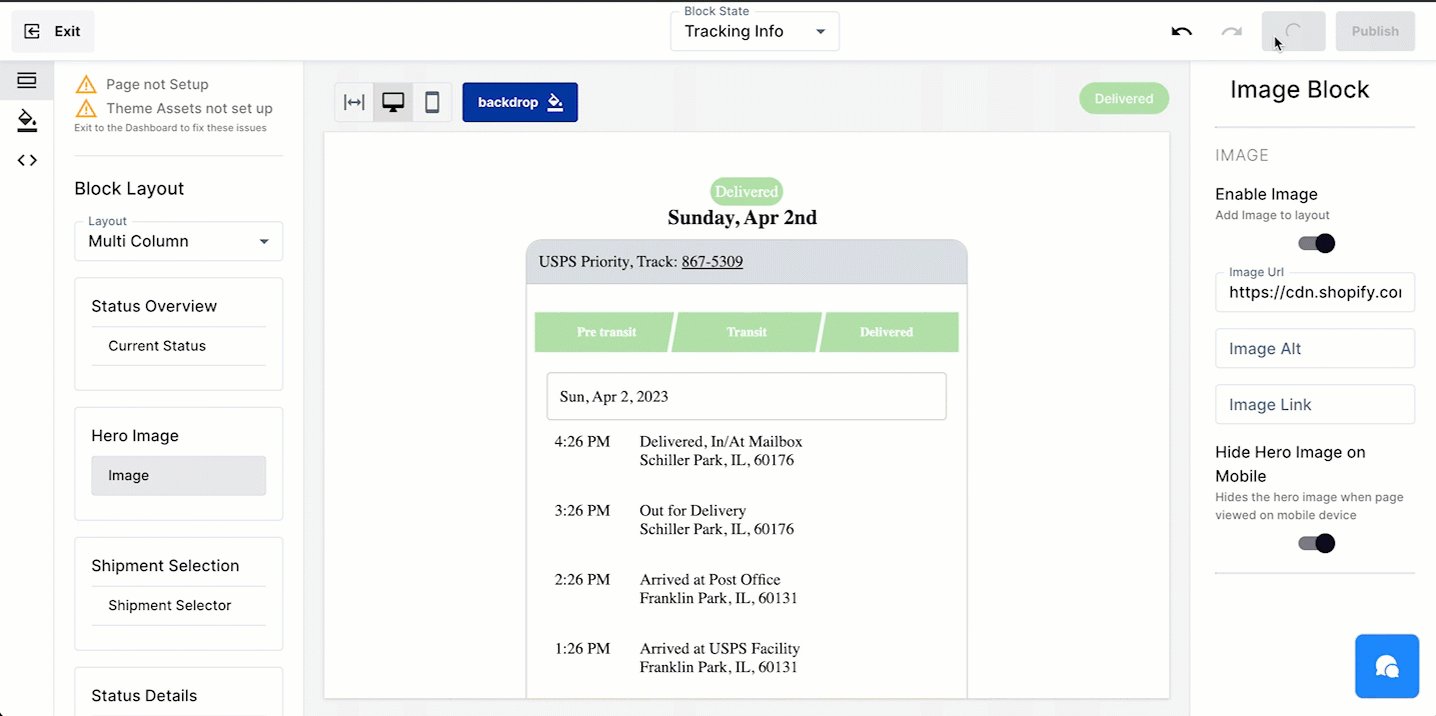
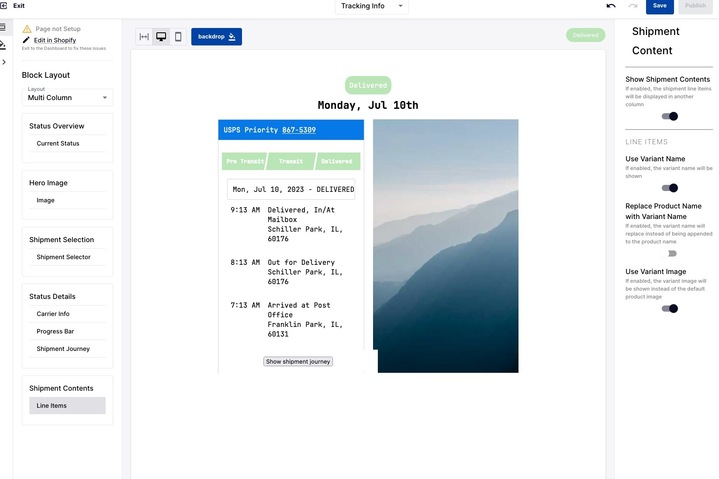
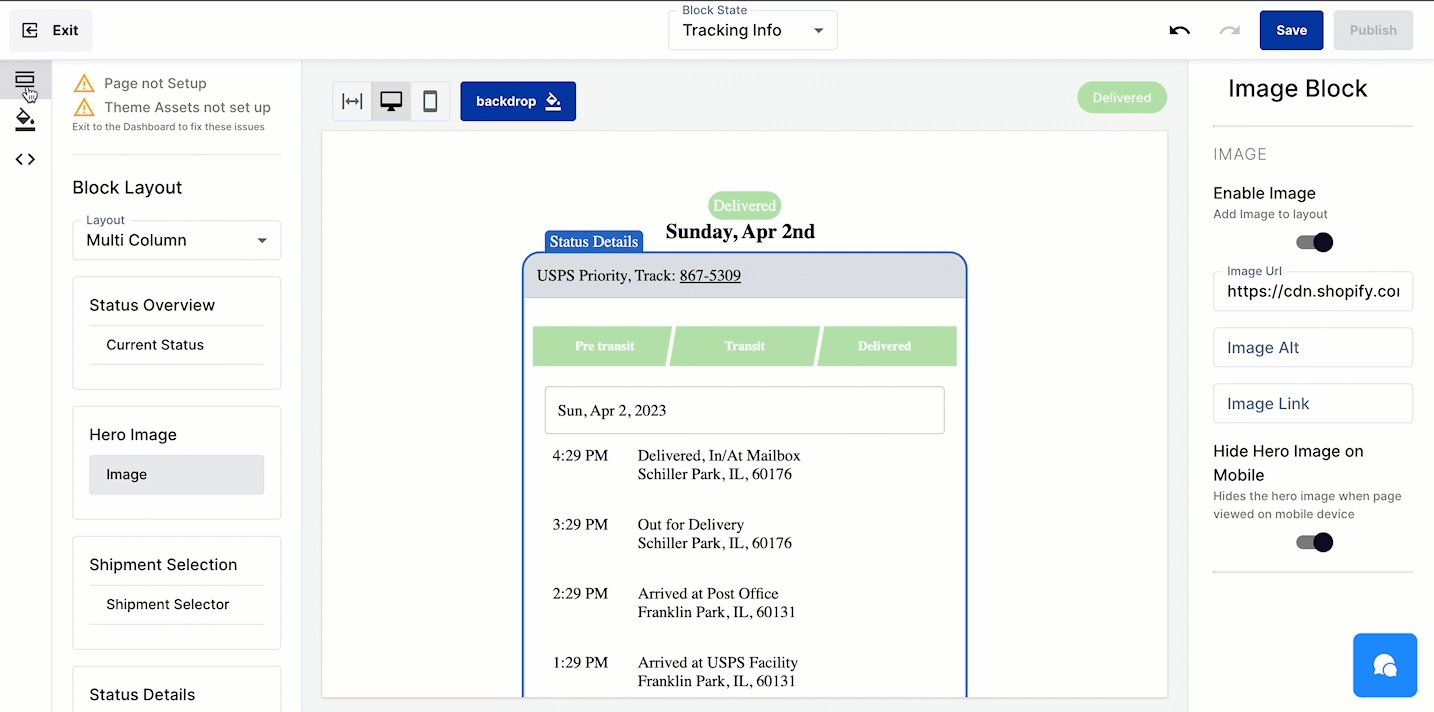
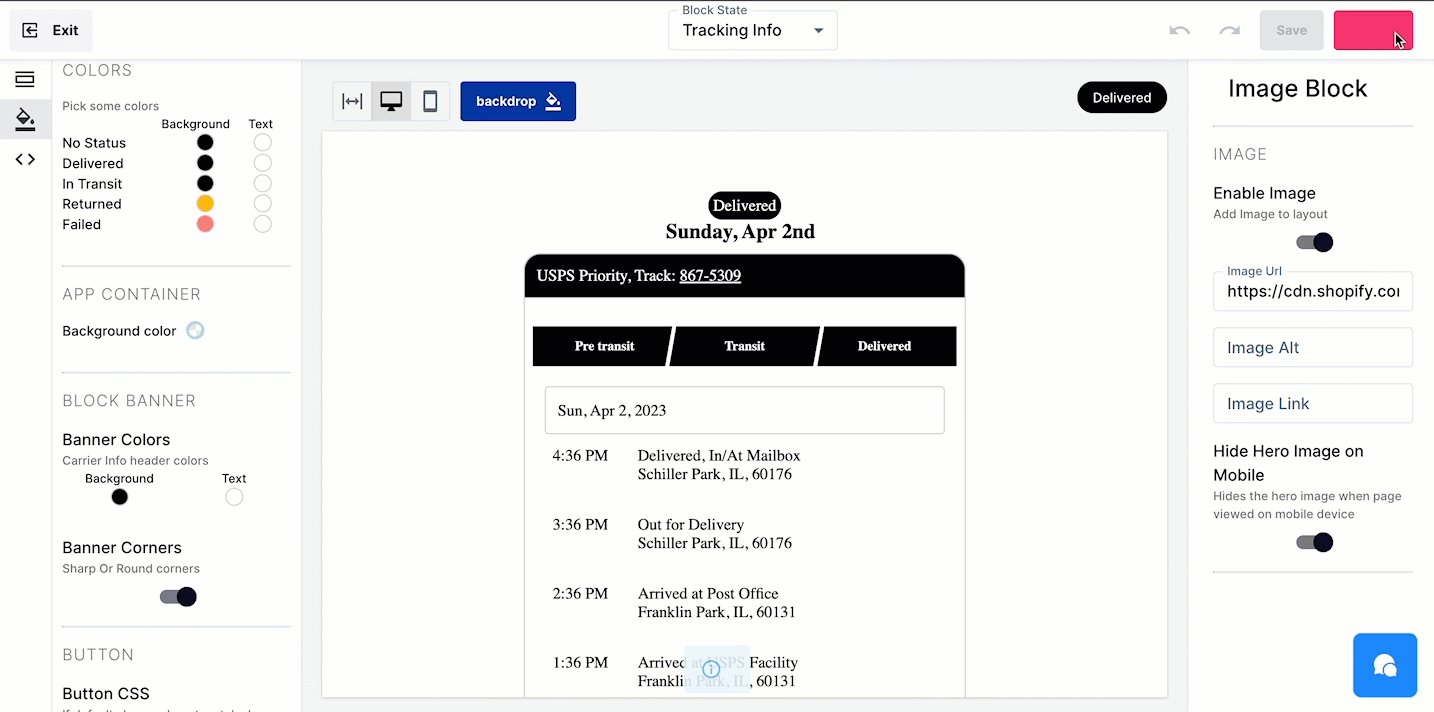
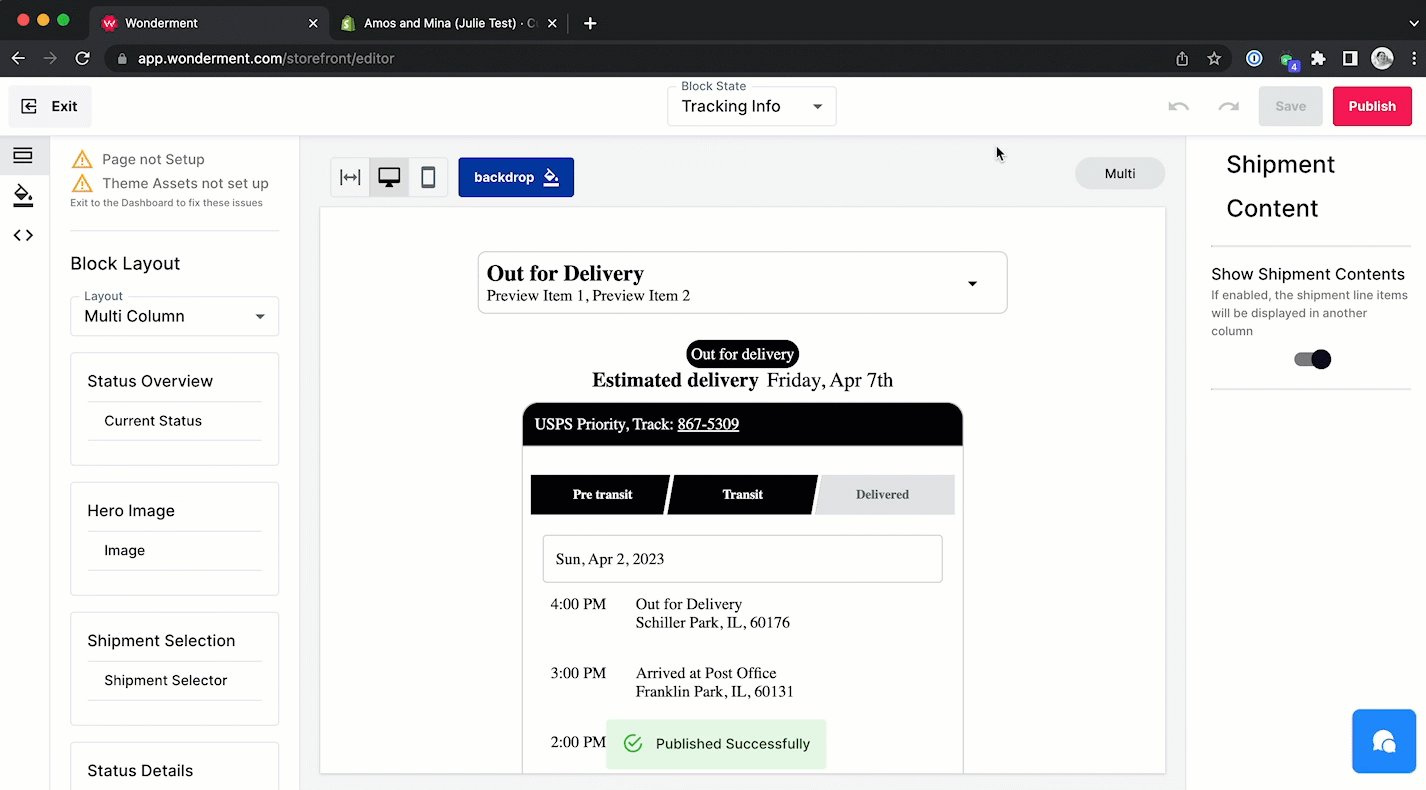
2.) Edit Tracking Block
Select Multi Column and add an image. Make sure to select "Hide Image on Mobile" for an optimal mobile browsing experience.


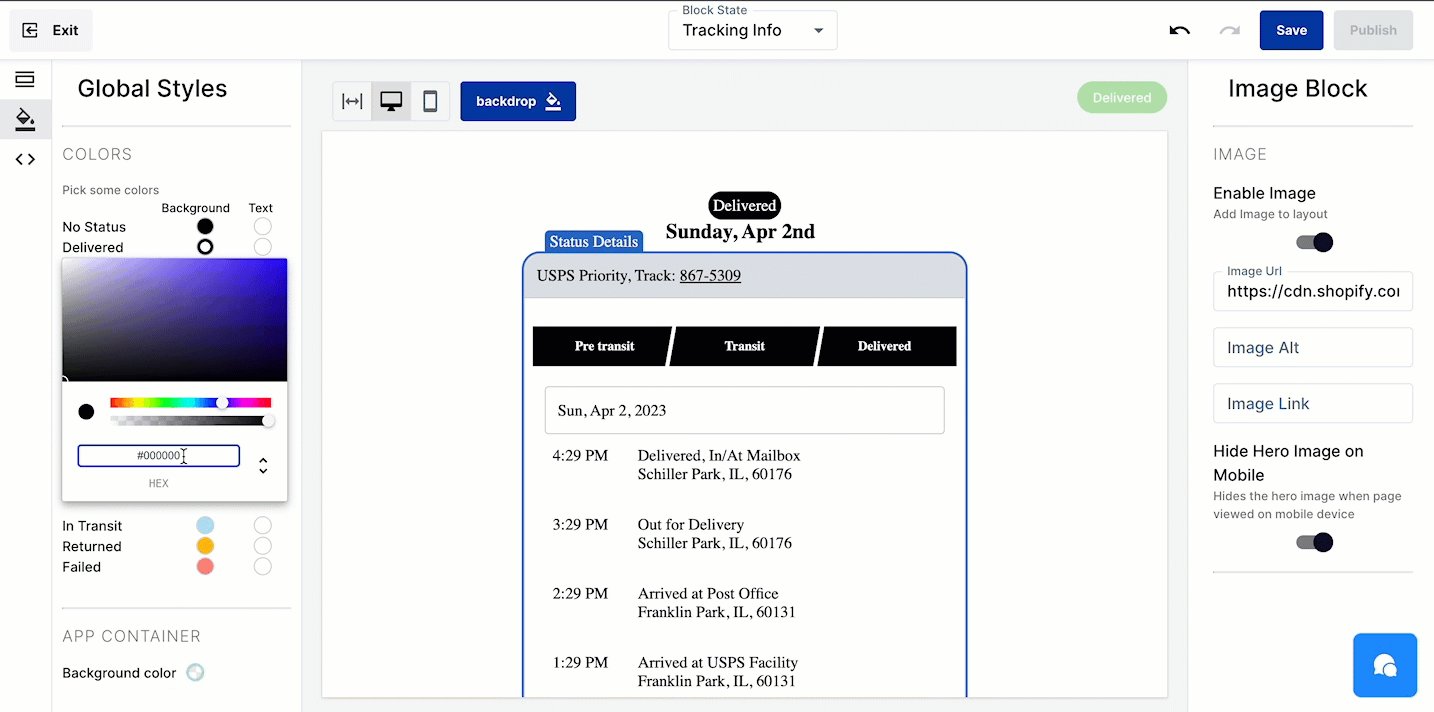
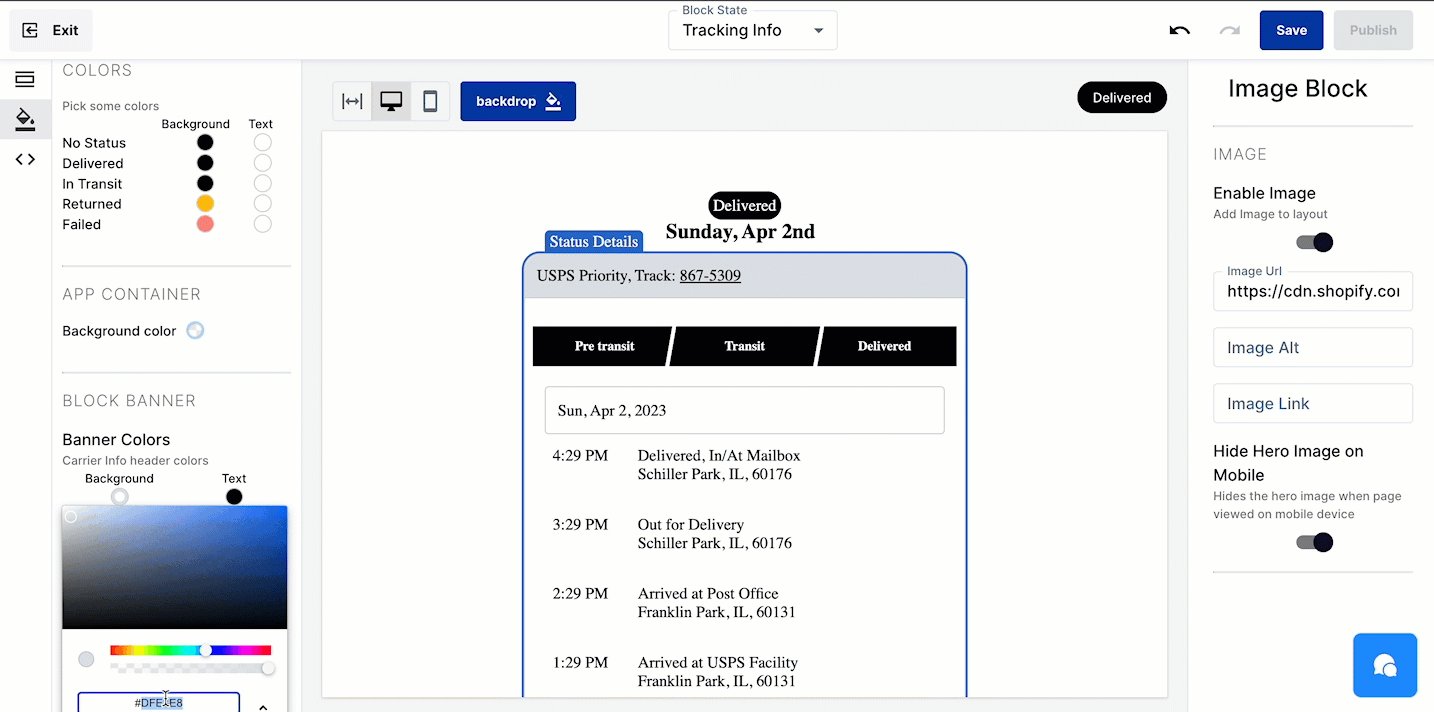
Set the Global Styles to set Tracking Block colors to your brand colors

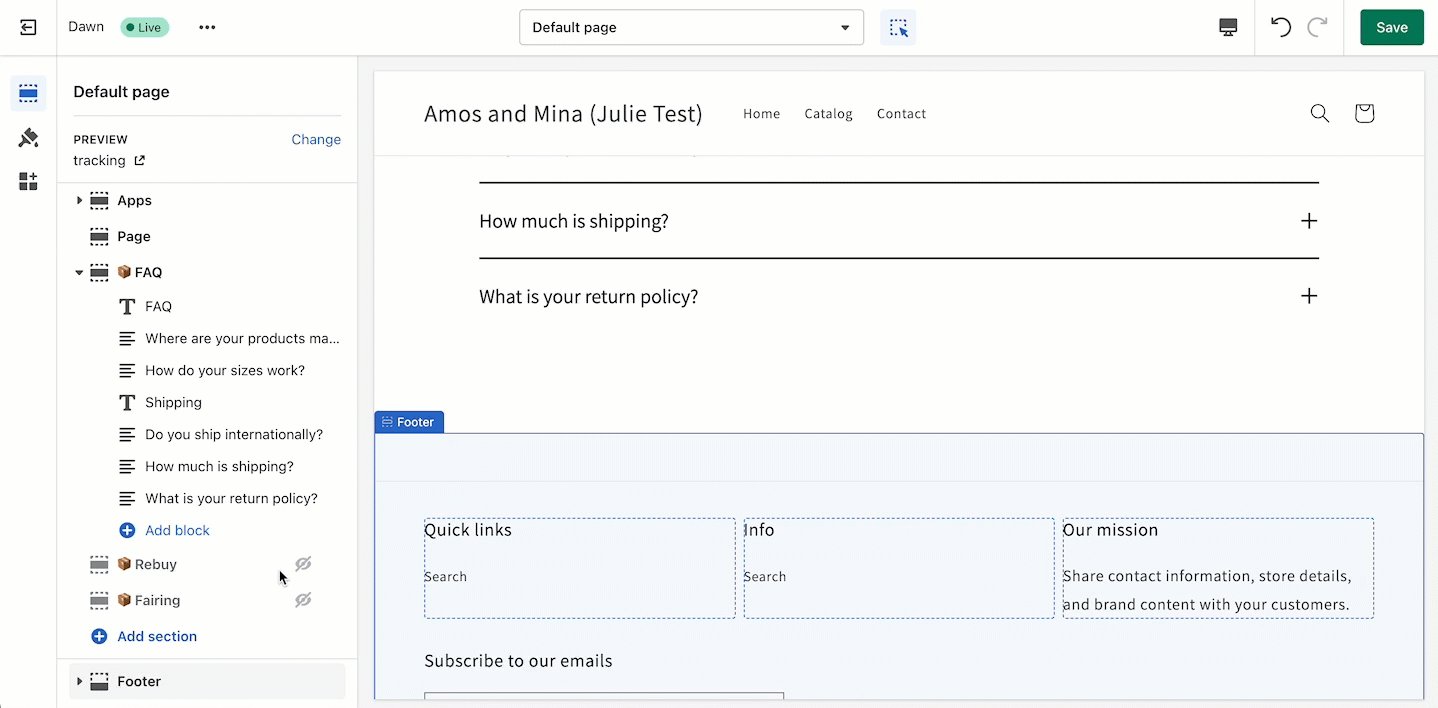
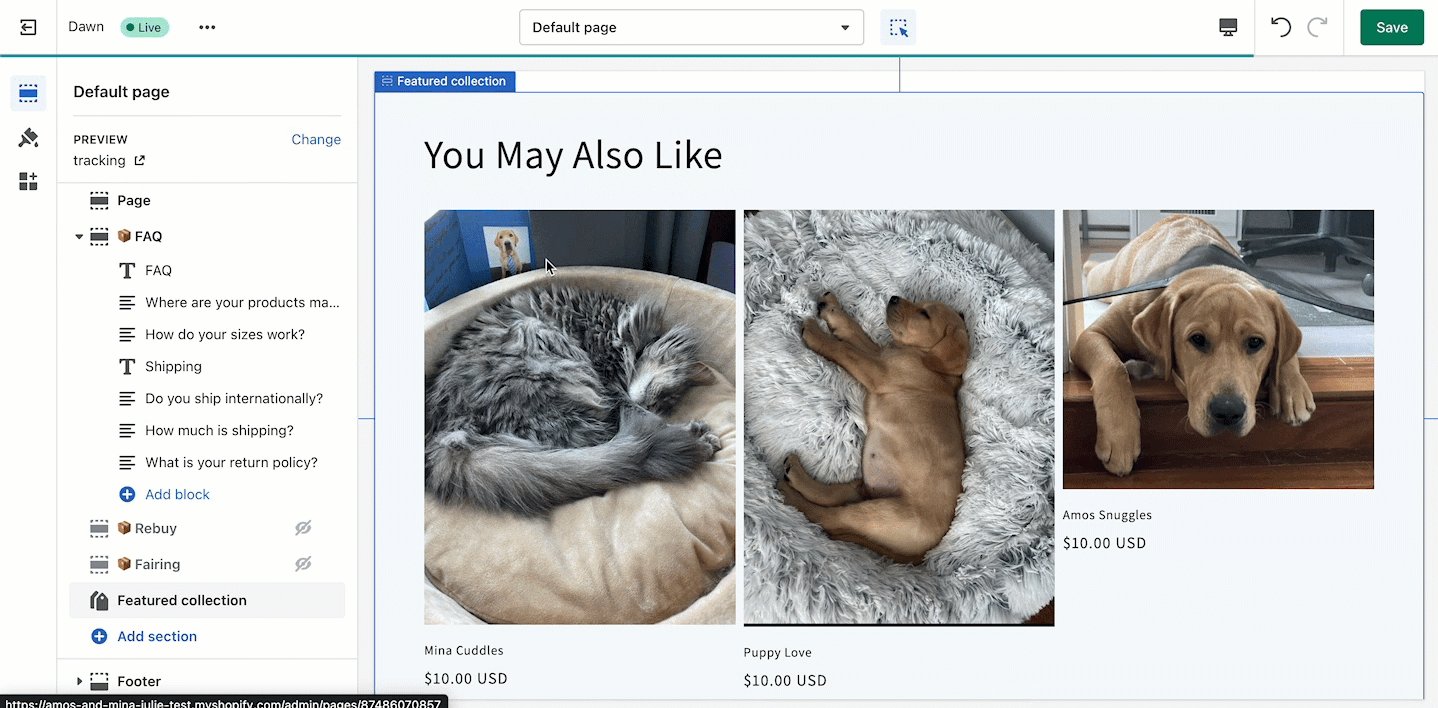
3.)Design Your Shopify Page:
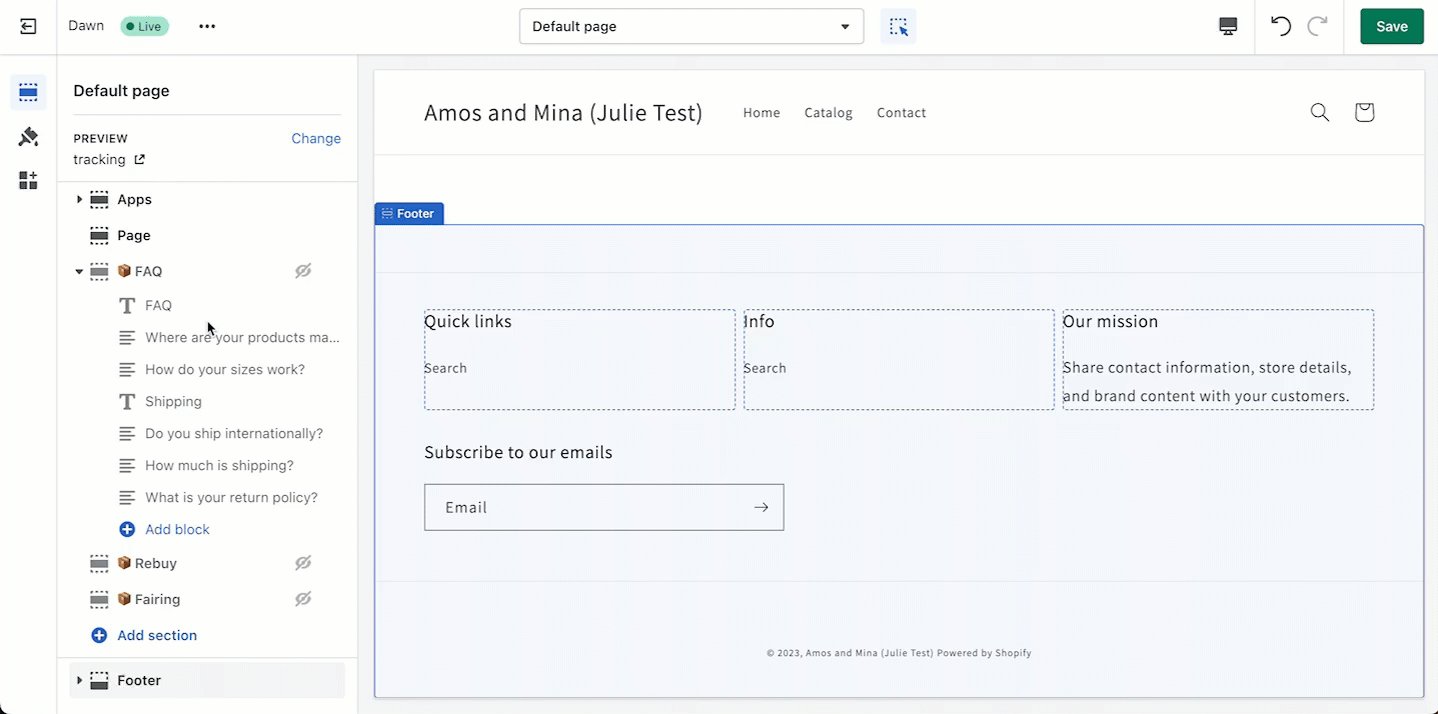
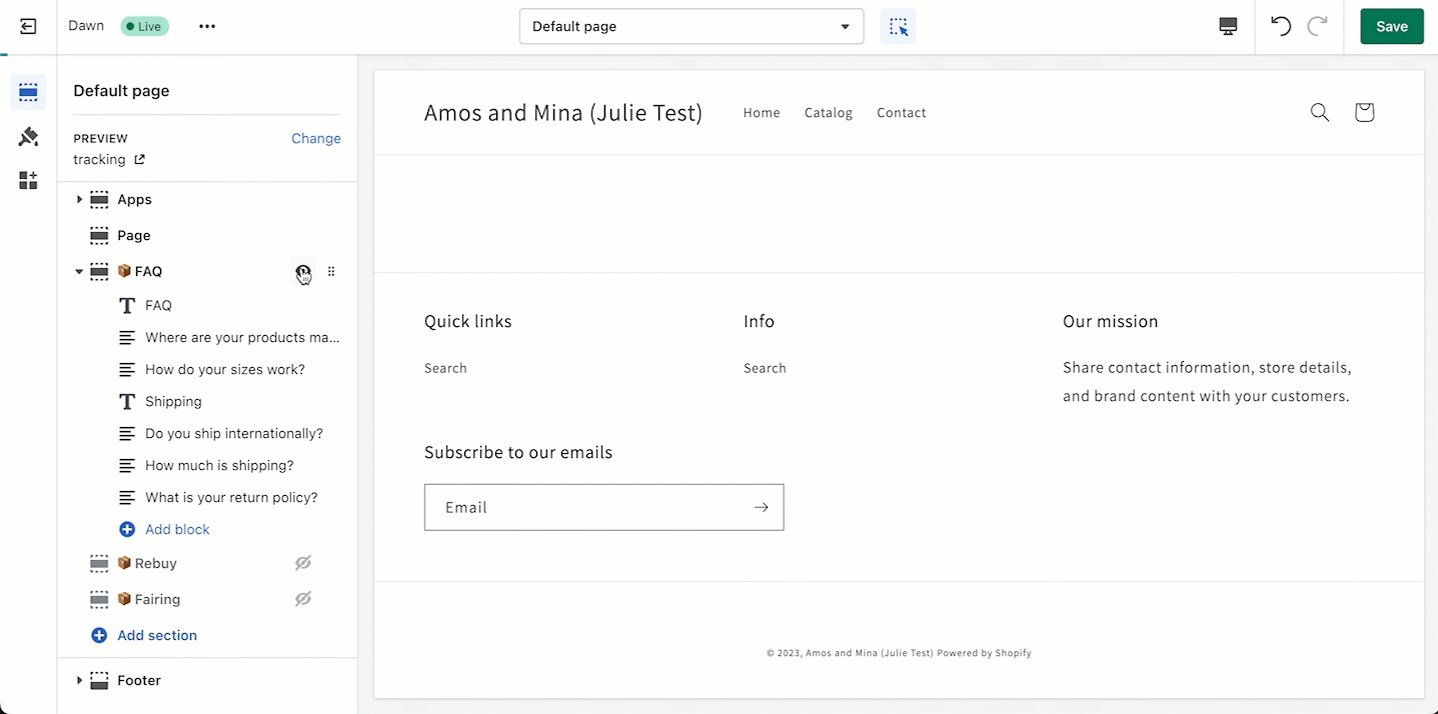
Click Edit in Theme Editor on the Storefront Tracking page to easily access your new tracking page.
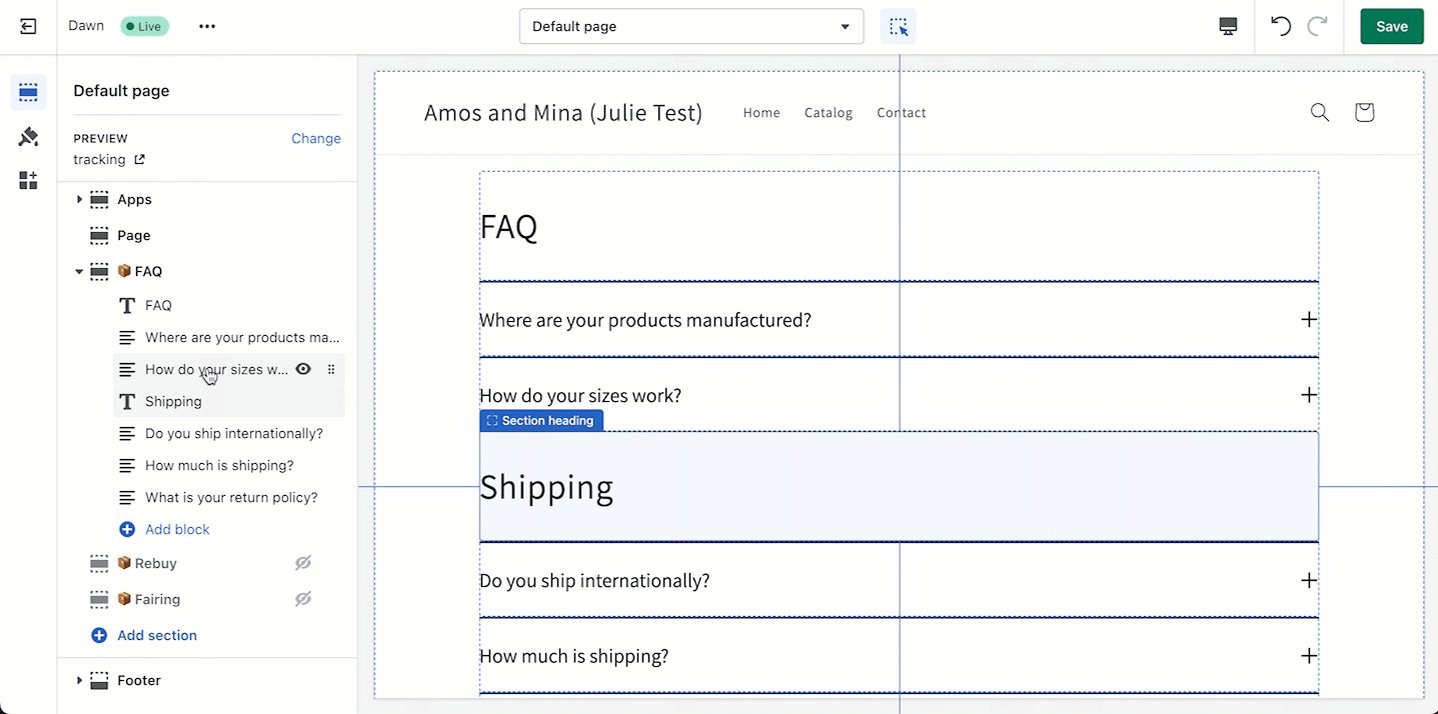
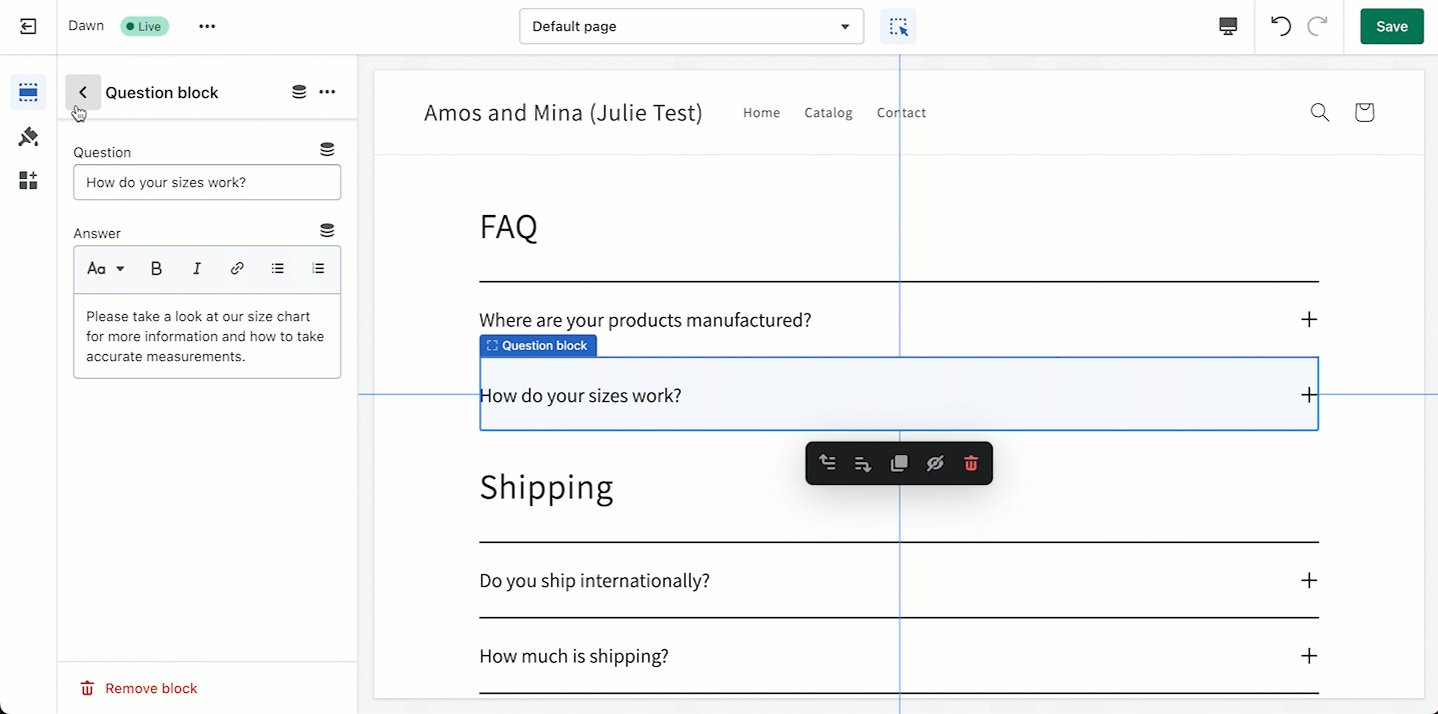
FAQs
Utilize your own FAQ Section or Wonderment's FAQ Wonderblock. Use questions most commonly asked after purchase through two weeks post-delivery.

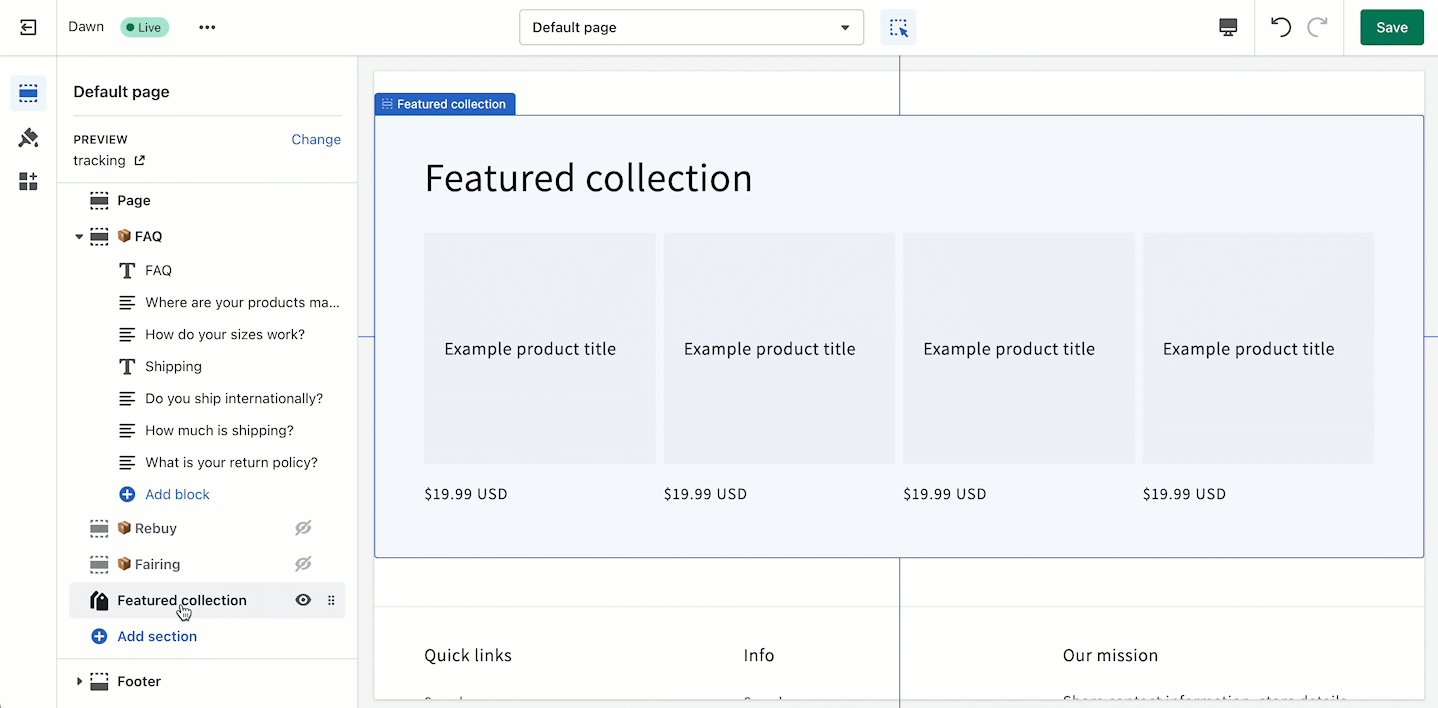
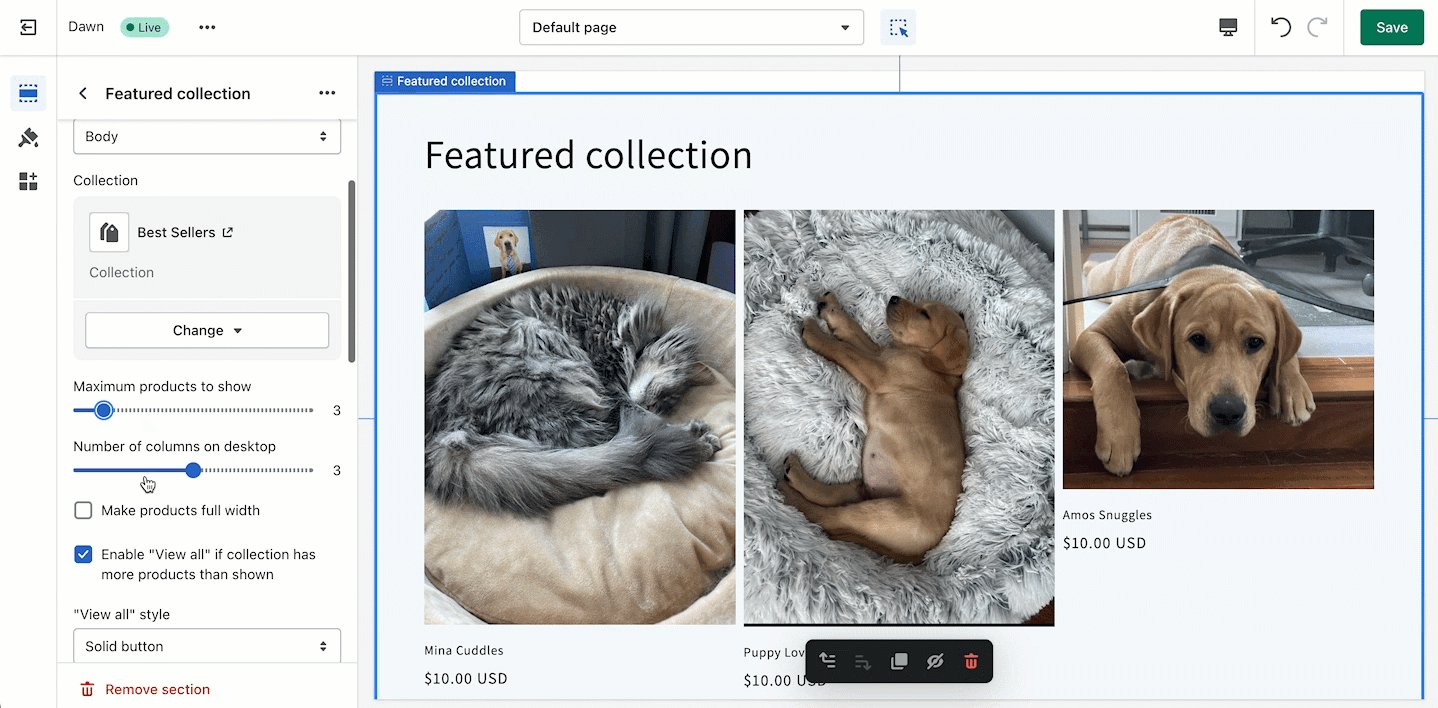
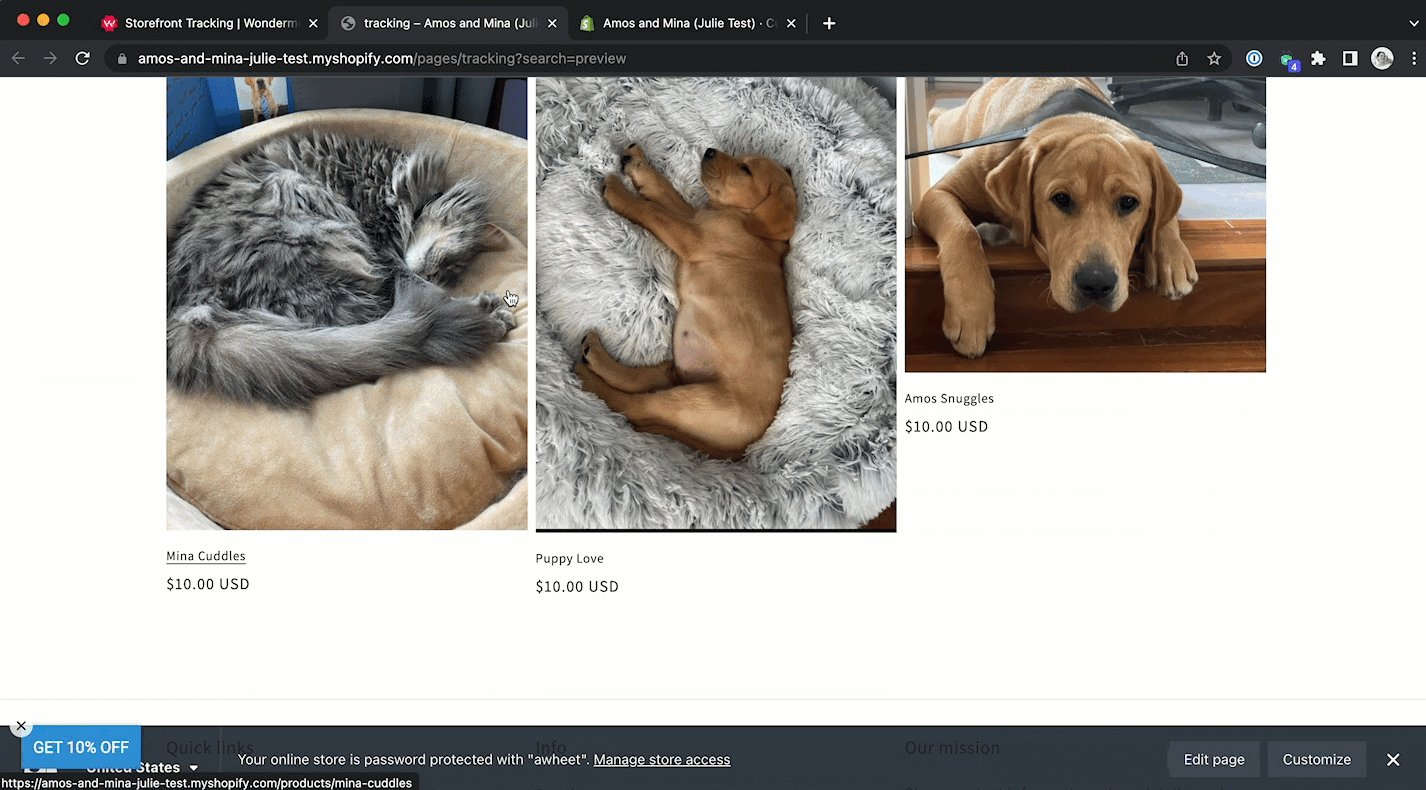
Products
Utilize Rebuy or your preferred product collection section to highlight products returning customers are most likely to buy:

Further customize your Tracking Page with any additional elements you'd like!
4.) Click Save & View In Store!

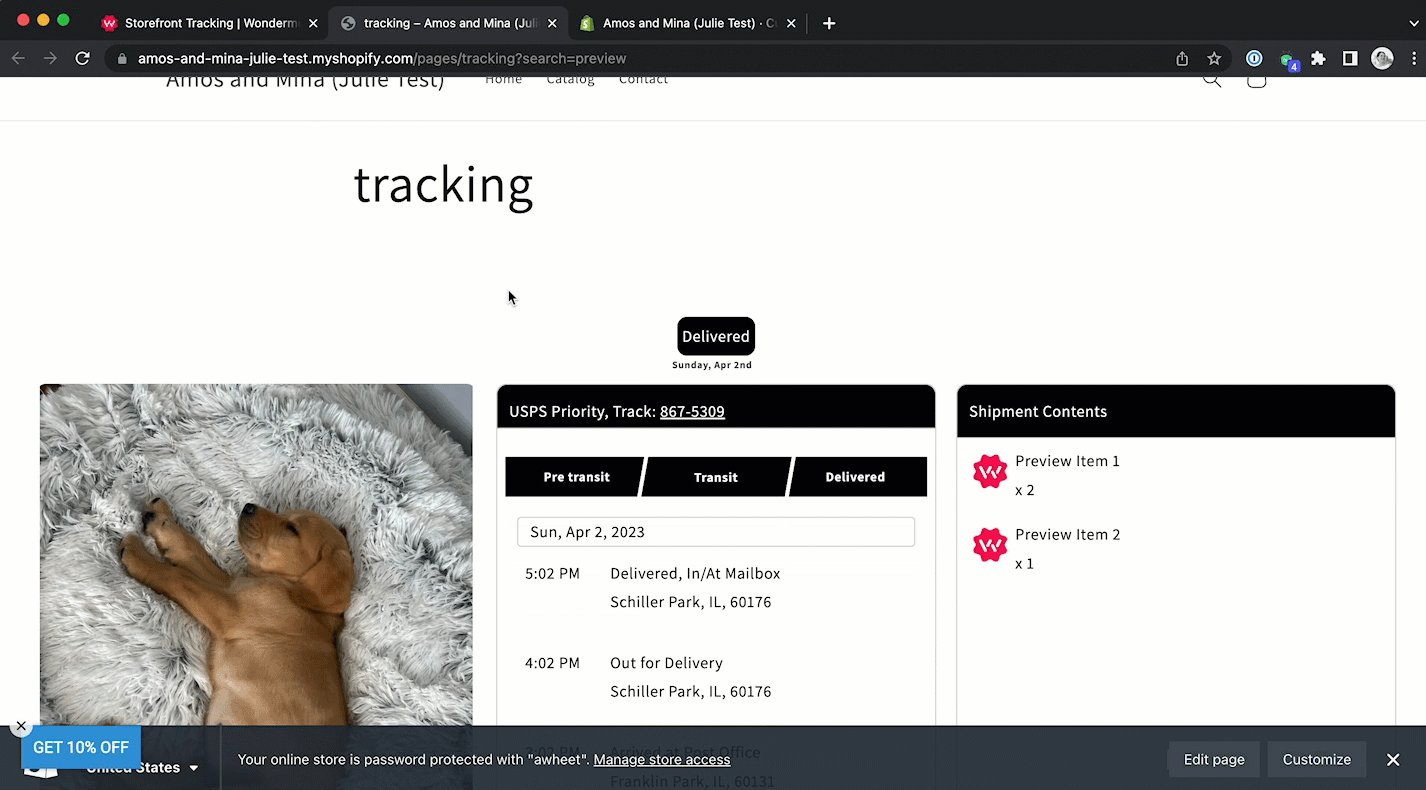
Preview and test your page
While developing your page, you can use the "Preview" button to see the appearance live on your site. If you'd like to preview the page in different states, you can use the following search terms:
Search Term | Delivered State |
| Delivered |
| In-Transit |
| If there there are two or more packages in the order, multiple shipments will be returned. |
| Delivery Error |
Have questions or need help? Reach us at help@wonderment.cc for assistance.
Next Steps
Once you have completed your tracking page configuration, it is time to launch Wonderment!