Table of Contents
✉️ Update the Shopify notification emails
Updated
by Austin Hutchison
Customizing your transactional emails is a great way to enhance the customer experience
✏️ Editing Shopify Emails
By default, Shopify will send several transactional emails to a customer during the lifecycle of an order.
- Order Confirmation
- Shipment Confirmation
- Out for Delivery*
- Delivered*
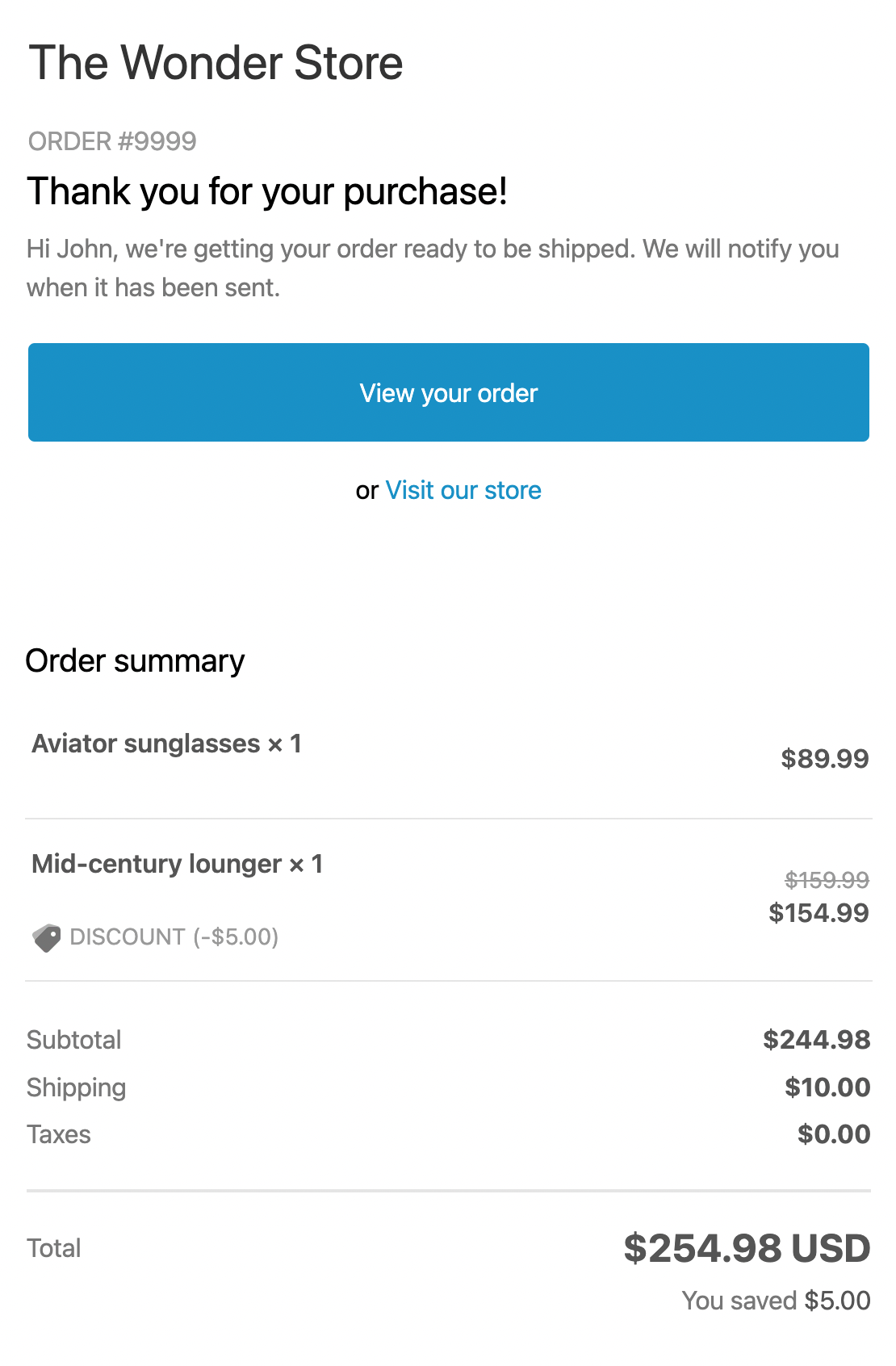
You can find these emails in the Shopify Admin > Settings > Notifications. Without any customization, these emails look like this:

*These emails can be disabled on any Shopify Account, learn more
Add a Wonderment link - Storefront Tracking (Most Common)
The link for a storefront tracking page should look something like
{%comment%} REPLACE 'tracking-page' with your page handle {% endcomment %}
{% assign tp_handle = 'tracking-page' %}
{% assign tracking_page = shop.url | append:'/pages/' | append: tp_handle | append:'?search=' | append: order_name | replace:'#','' %}{{ tracking_page }}Let's go through the lines above one by one:
Line | Purpose |
{%comment%} REPLACE 'tracking-page' with your page handle {% endcomment %} | This is a comment to let you know what elements need to be replaced. |
{% assign tp_handle = 'tracking-page' %} | Replace 'tracking-page' with the handle of your tracking page. The handle is highlighted in the example below: https://storeURL.com/pages/tracking?search= |
{% assign tracking_page = shop.url | append:'/pages/' | append: tp_handle | append:'?search=' | append: order_name | replace:'#','' %} | This tells the email to combine all of the elements into your own branded tracking page! |
{{ tracking_page }} | Replace the button links in your Shopify Notifications with this variable to direct customers to the tracking page. {{ fulfillment.tracking_url }} is an example of what your button link may look like. |
Add a Wonderment link - Wonderment Tracking Page Editor (Legacy)
Create a variable to use in your email template
{% assign tracking_page = shop.url | append:'/apps/wonderment/tracking?search=' | append: order_name | replace:'#','' %}Now use {{ tracking_page }} anywhere in the email template to link to the wonderment tracking page.
You may want to update the link in several places
{% if fulfillment.tracking_numbers.size > 0 %}
<p class="disclaimer__subtext">
<br/>
{% if fulfillment.tracking_numbers.size == 1 and fulfillment.tracking_company and fulfillment.tracking_url %}
{{ fulfillment.tracking_company }} tracking number: <a href="{{ fulfillment.tracking_url }}">{{ fulfillment.tracking_numbers.first }}</a>
{% elsif fulfillment.tracking_numbers.size == 1 %}
Tracking number: {{ fulfillment.tracking_numbers.first }}
{% else %}
Tracking numbers:<br />
{% for tracking_number in fulfillment.tracking_numbers %}
{{ tracking_number }}<br />
{% endfor %}
{% endif %}
</p>
{% endif %}