Delivery Promise
Adding the Delivery Promise Block to your Shopify Checkout
Billing for Delivery Promise
Delivery Promise A/B Testing
Delivery Promise Frequently Asked Questions
Disabling the Shopify "Shipping Speed" in Checkout
Setting Up Delivery Promise
Setting Up the Wonderment Delivery Promise on Your Product Page
Getting Started
How to Edit or Update Your Tracking Page
Launching Wonderment with Klaviyo
Setting Up Two-Factor Authentication
Signing Up For The App
Step 1: Settings & Integrations
Step 2: Create a New Storefront Tracking Page 📦
Step 3: Launching Wonderment
Wonderment Overview & CX Training
Integrations
Attentive
Attentive - What data is available inside of Attentive events?
Capturing SMS consent on Wonderment Tracking Pages with Attentive SMS + Klaviyo
Integrating Wonderment with Attentive
Starting Templates for Attentive SMS
Corso
Fairing
Gorgias
Iterable
Judge.me
Junip
Klaviyo
Adding SMS to Wonderment-Driven Klaviyo Flows
Approving Klaviyo Email Notifications
Capturing Marketing consent on Wonderment Tracking Pages with Klaviyo Forms
Common Date Formatting In Klaviyo
Creating A Split Shipment Email
Integrating Wonderment with Klaviyo
Klaviyo "Tracking Page Viewed" Event And Flow Template
Klaviyo Flow Performance Reporting
Klaviyo Transactional Revenue Reporting
Setting Up Fulfillment Delayed Alert in Wonderment
Starting Templates for Klaviyo SMS
Upgrading Your Klaviyo Integration
What data is available inside of Klaviyo events?
Wonderment Best Practice Flows
Loop Returns
Okendo
Postscript
Capturing SMS consent on Wonderment Tracking Pages with PostScript SMS + Klaviyo
Integrating Wonderment with Postscript
Starting Templates for PostScript SMS
Rebuy
Recart
Sendlane
Slack
Stamped.io
Webhooks
Yotpo
Zendesk
Reporting
Add a Delivery Experience Survey to your Tracking Page
Creating A Delivery Feedback Survey
Scheduled Reporting
Shipping
What carriers does Wonderment support?
What shipping and delivery events does Wonderment support?
Why send your own shipping notifications?
Shopify
Disable Shopify's default shipping notification emails
How does Wonderment handle privacy requests for customer data?
How to exclude orders from the Shopify POS
Shopify Flow Setup with Wonderment
Shopify Fulfillment Events and Order Tags in Wonderment
✉️ Update the Shopify notification emails
Tracking Page
Storefront Tracking
Shopify Native
Storefront Extensions
Tracking Block
Troubleshooting
Using A Subdomain For Your Tracking Page
What files does Wonderment add to my Shopify store?
Wonderment Tracking Page Authentication and TrackingTokens
Wonderment Hosted Tracking Pages
Intro to Tracking Pages
Tracking Page Quick Launch Guide
Table of Contents
- All Categories
- Tracking Page
- Wonderment Hosted Tracking Pages
- 📦 Tracking Page Setup
📦 Tracking Page Setup
Updated
by Austin Hutchison
Wonderment offers a Shopify-native order tracking page you can share with customers, that can be customized to include your own content and offers in the context of their order.

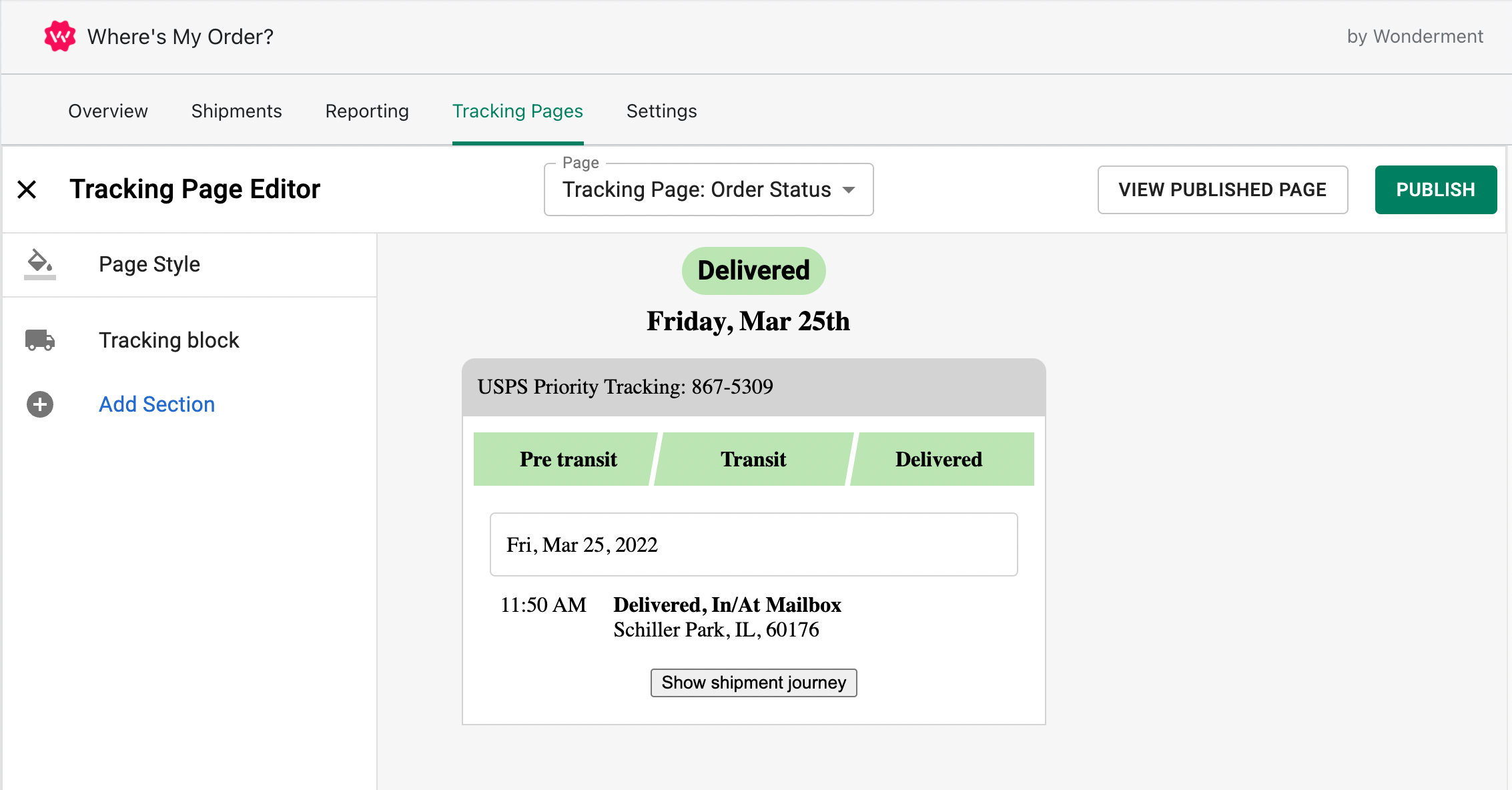
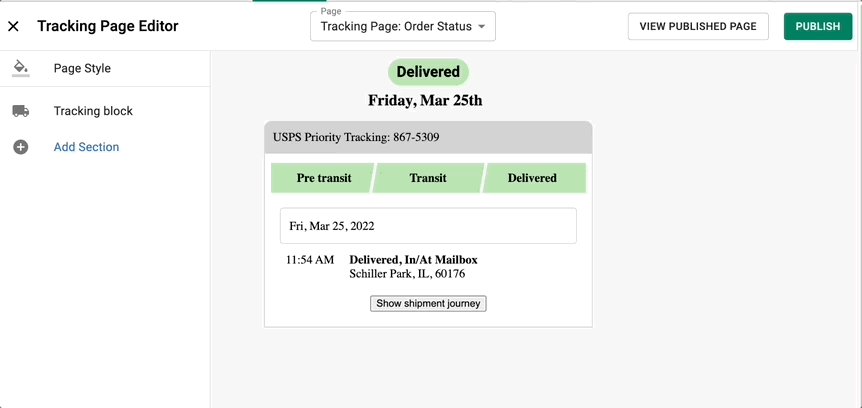
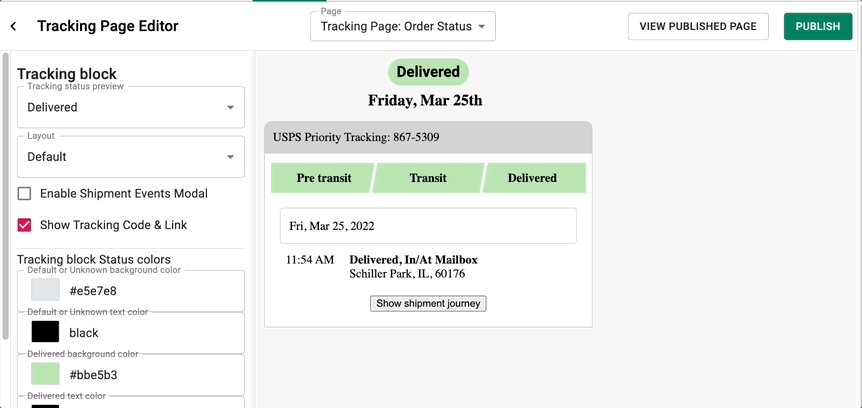
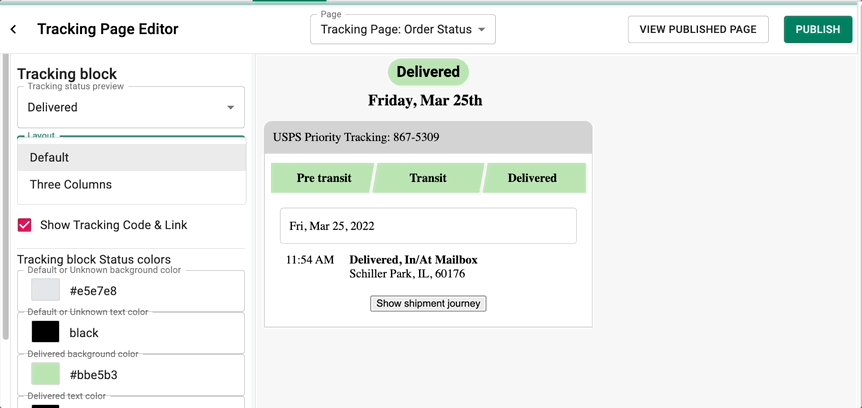
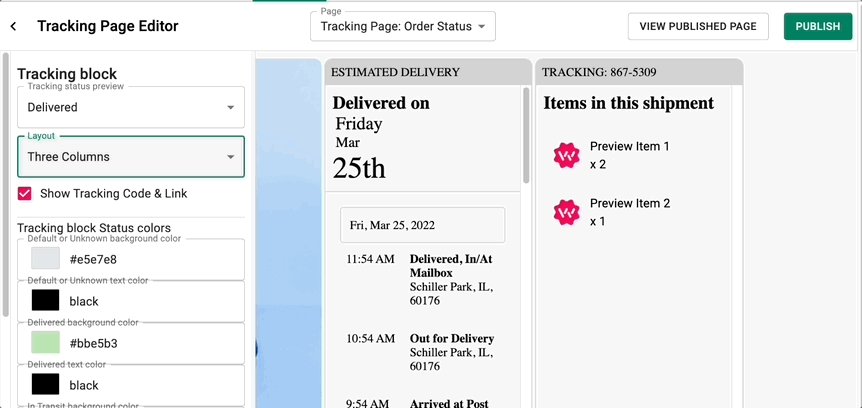
Tracking Block Layout
- single column (see examples)
- three column (see examples)
How to change layout:

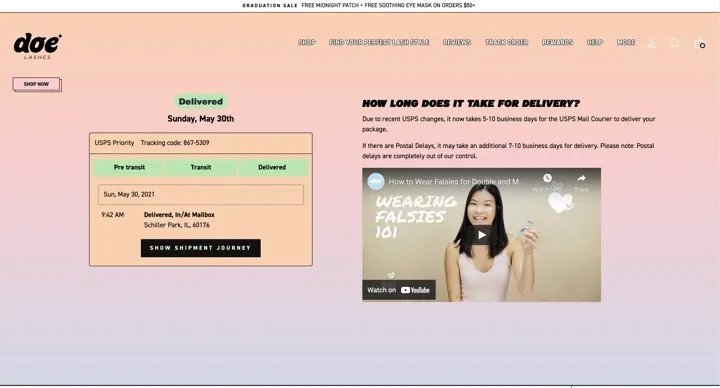
Page Layout
You can use your tracking page right away with our tracking history block. If you do not add additional content to the page, it will display centered in the page, or in a stacked layout on mobile. If you add additional content to the page, it will push the tracking history block to the left, and place your additional content to the right. In a future release, we'll offer more configuration and page layout options.
Configure Page Content
You can configure additional content to appear alongside the order tracking block. There are two open blocks for HTML content available to fill in the body of the page. Future releases will include a template-based editor for this page, but for today you can supply whatever HTML you like and create your own experience here.

We expose a complete set of styling tags for all on-page elements, to make any styling changes fast and easy. This enables you to do things like changing colors, sizing, layout, showing or hiding different elements, and so on. We have a dictionary of the CSS tags here. Need help creating something or have an experience in mind? Let us know and we're happy to help you build it: help@wonderment.cc
Preview and test your page
While developing your page, you can use the "Preview" button to see the appearance live on your site. If you'd like to preview the page in different states, you can use the following search terms:
Search Term | Delivered State |
| Delivered |
| In-Transit |
| If looked up by order number, and there there are two or more packages in the order. |
Have questions or need help? Reach us at help@wonderment.cc for assistance.